編輯器CSS區域設定
透過使用CSS語法,就可以更改網站上的按鈕顏色、文字大小等部分,打造你希望的網站版面;本次單元將告訴大家TinyBook CSS編輯器的區域位置,方便大家進行CSS語法設定。
| 本單元將簡單介紹如何找到編輯器CSS的區域並進行設定 |
一、如何找到編輯器中的CSS區域並進行設定
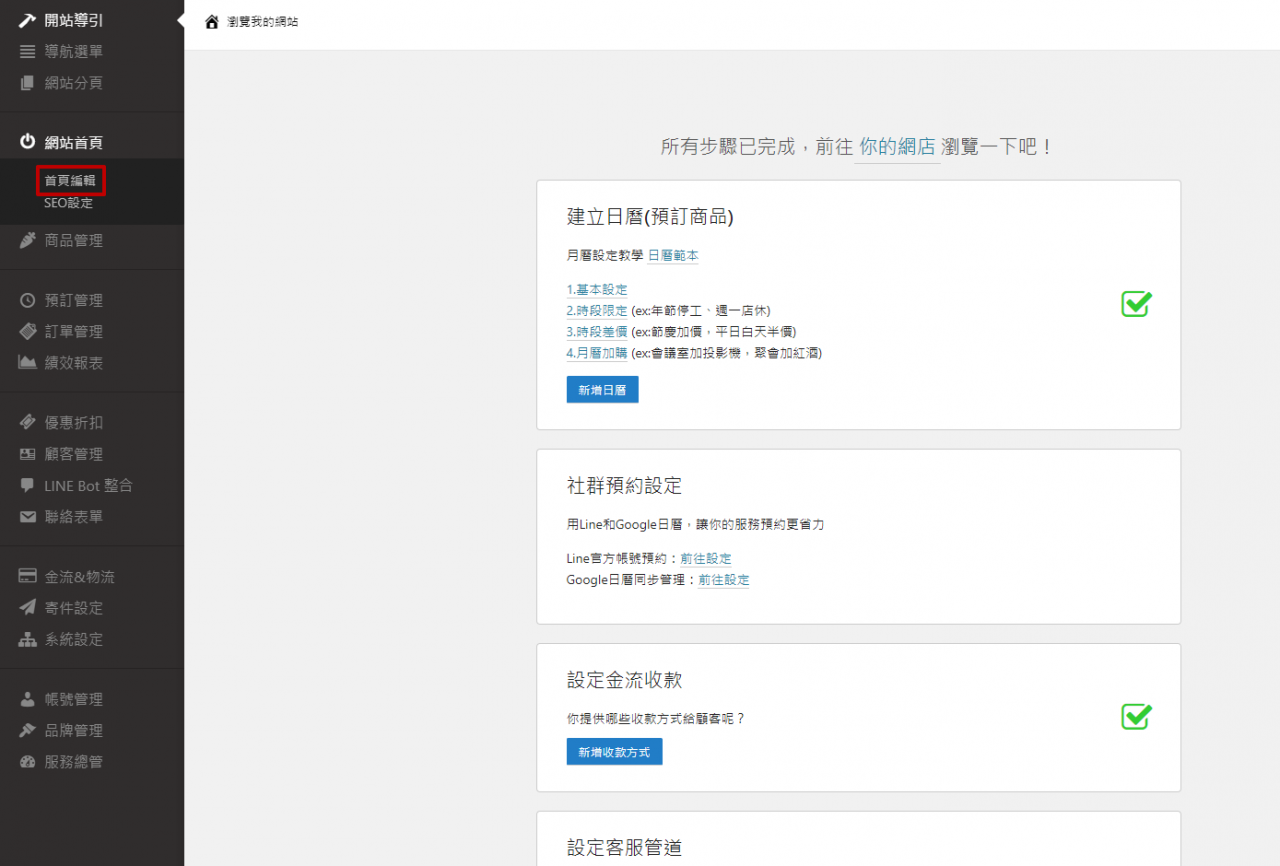
要進行CSS區域的設定及修改,首先要進到我們的首頁編輯器中,登入進後台後,選擇左方的「首頁編輯」

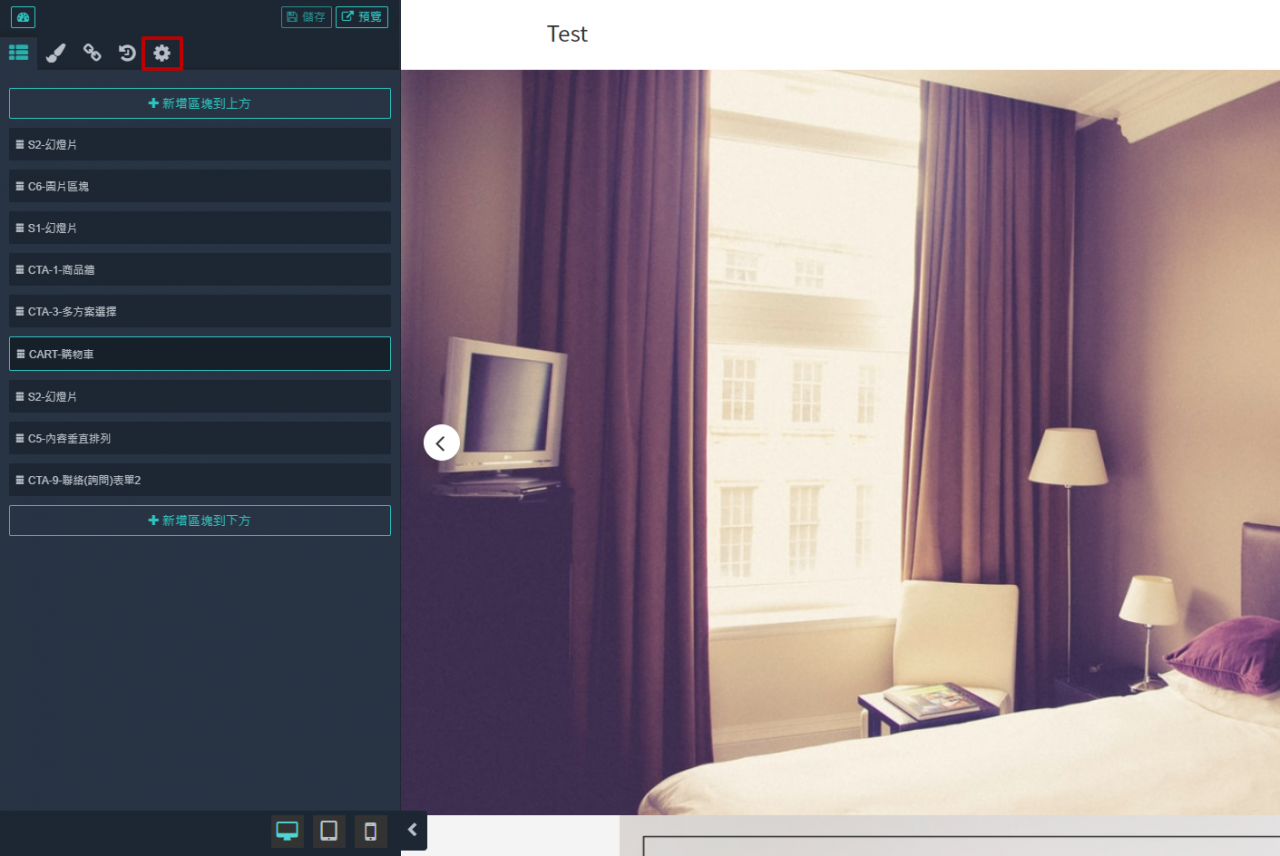
進到首頁編輯的後台,接著要進入CSS的編輯區域,看到上方的符號欄位中,選擇「進階設定」的齒輪符號

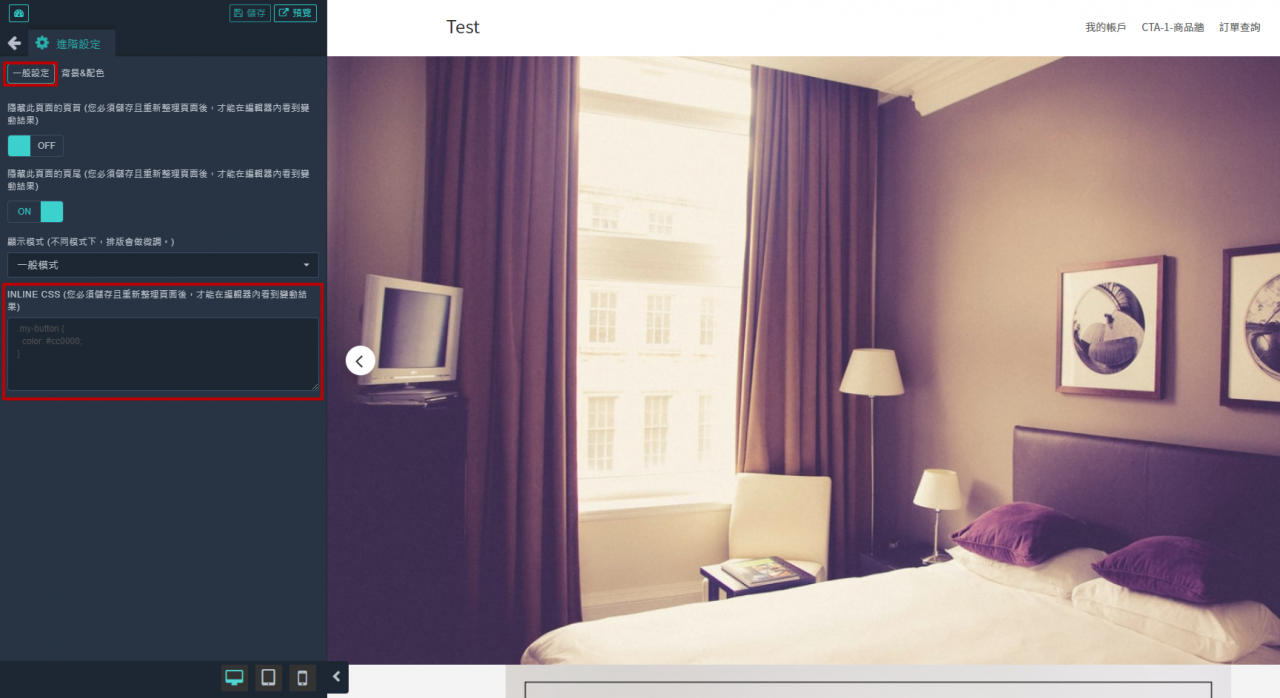
點選齒輪後,就會進到進階設定的後台中,點選上方的「一般設定」,往下看到第三個「INLINE CSS」欄位,在這邊即可進行CSS的設定及修改

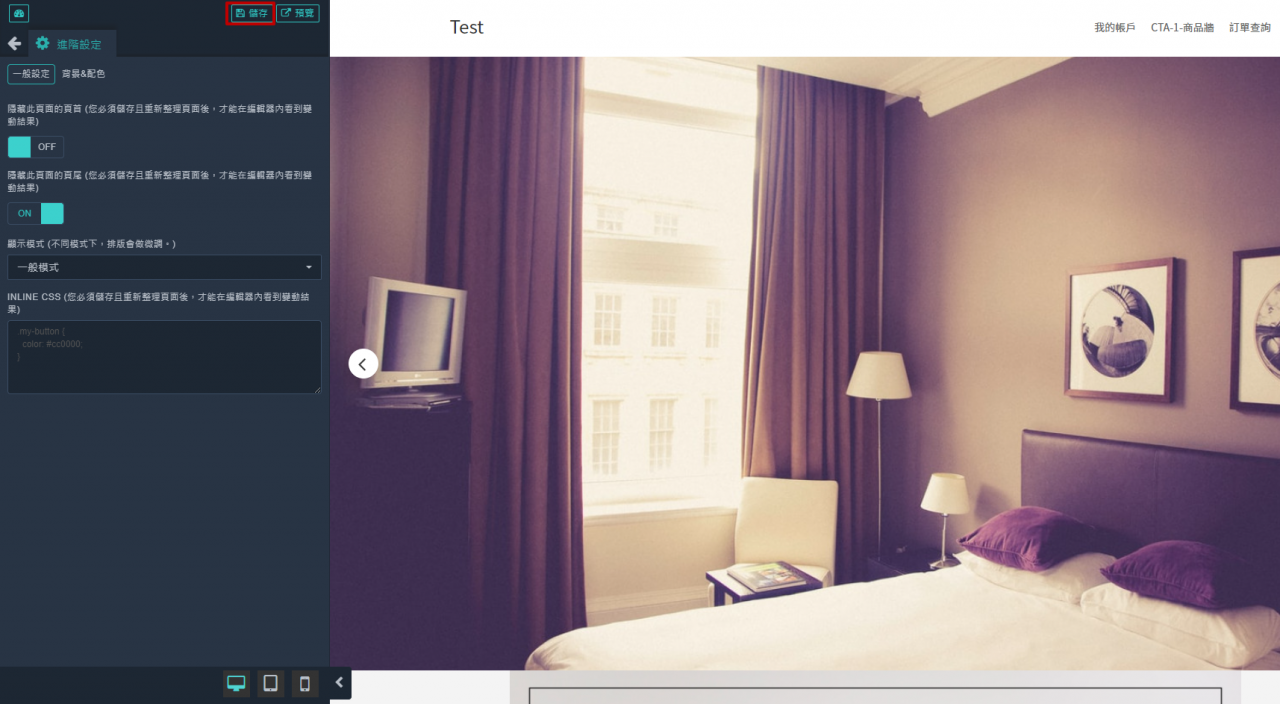
因為修改CSS設定會影響編輯器頁面,因此無法即時進行修改部分的預覽,在輸入完成CSS之後,必須點選上方的「儲存」按鈕進行儲存,並記得按下「重新整理」,才會顯示修改CSS後的效果哦!

透過修改編輯器的CSS區域,就可以達到自訂網站樣式、微調網站內容的效果,還想知道更多有關於版面編輯的設定方式嗎?繼續閱讀下方教學文章學習吧!
TinyBook 版面編輯相關文章: