編輯器Blog-1區塊介紹
在編輯器的頁面中,有非常多不同的區塊,而透過編輯「Blog-1」區塊,可以安排文章牆和文章呈現的方式,這次TinyBook將會教大家,如何進行編輯器部落格區塊的設定
| 本單元將簡單介紹如何進行編輯器部落格區塊設定: 一、進入編輯器新增B1部落格區塊 二、進入編輯器修改B1部落格設定 |
一、如何進入編輯器新增B1部落格區塊
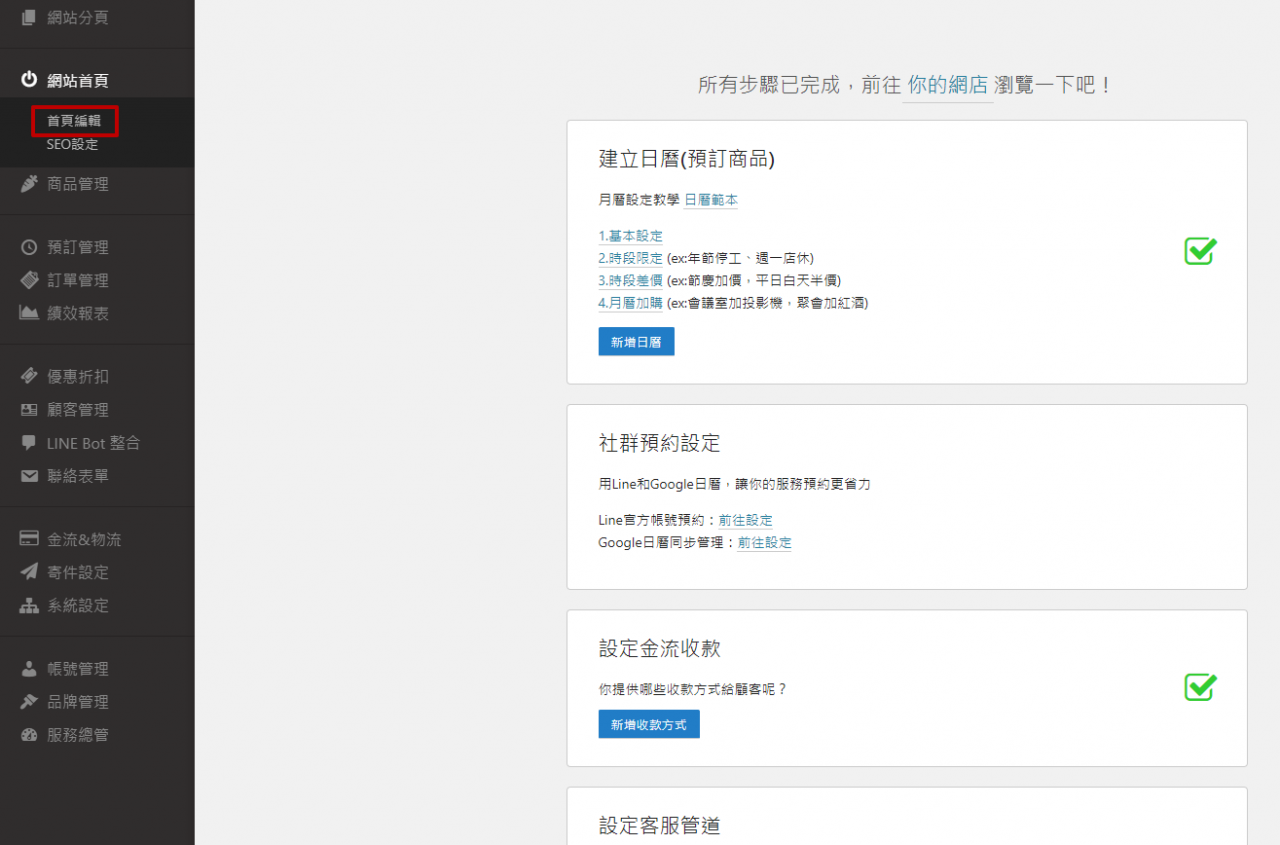
要進行編輯器部落格區塊的設定,首先請進入TinyBook的編輯器頁面,點選左方的「網站首頁」、「首頁編輯」來開啟編輯器頁面

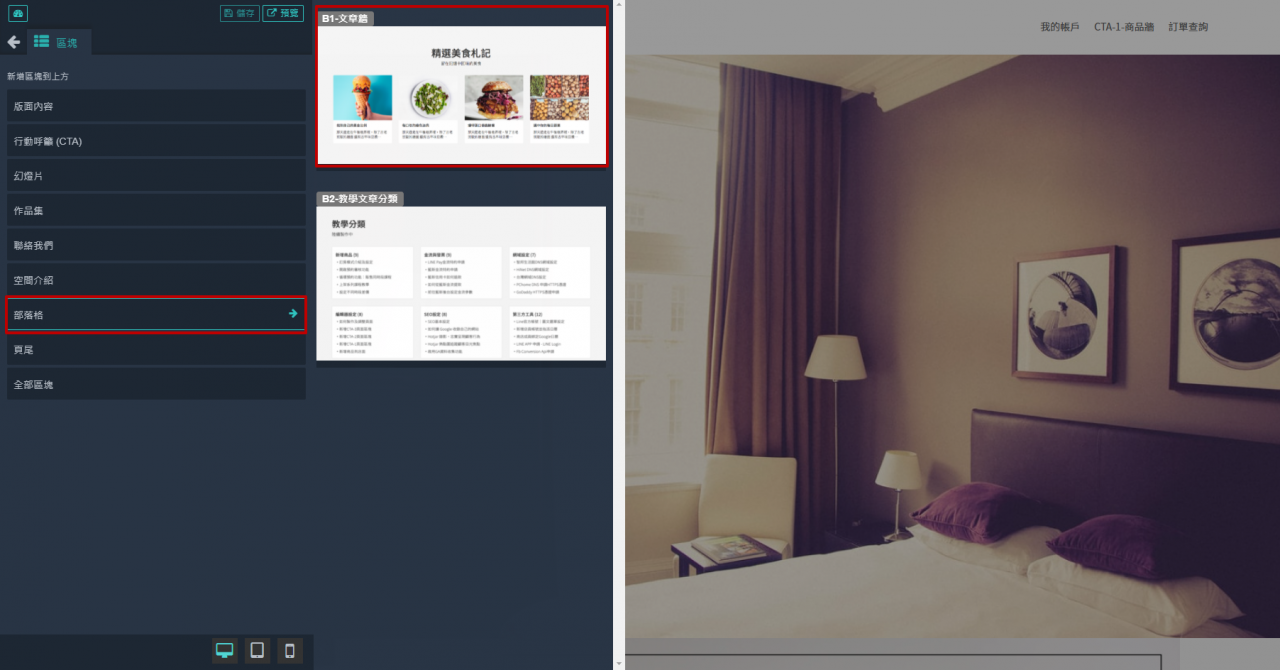
進入編輯器之後,點選「新增區塊到上方」

接著點選「部落格」選項,會有「B1-文章牆」、「「B2-教學文章分類」等不同的區塊可供選擇,今天將重點介紹B1文章牆的部分;接著點選B1文章牆,即可將它新增至首頁區塊中。

二、如何進入編輯器修改B1部落格設定
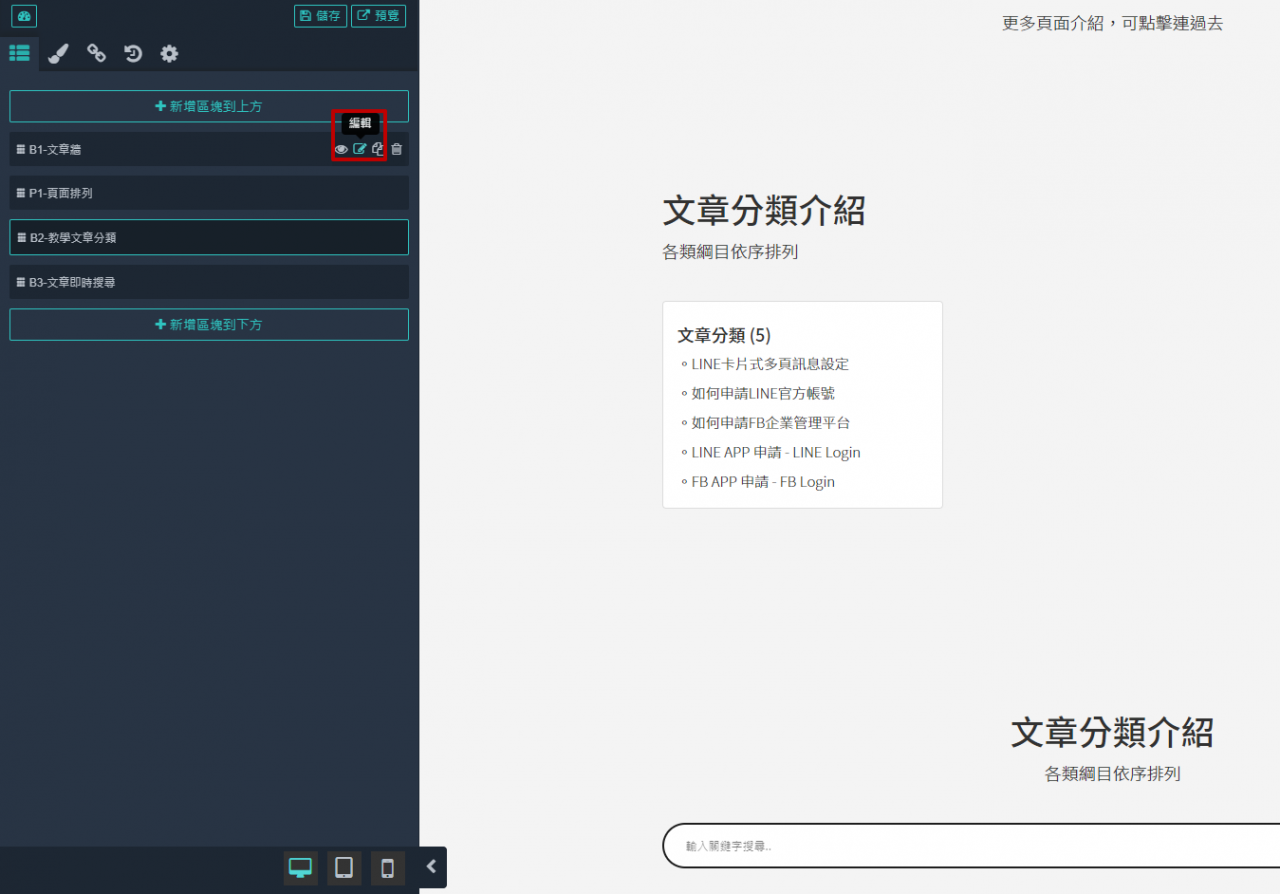
將「B1-文章牆」區塊加入首頁版型後,接著點選「B1-文章牆」右方的「編輯」符號按鈕進行編輯

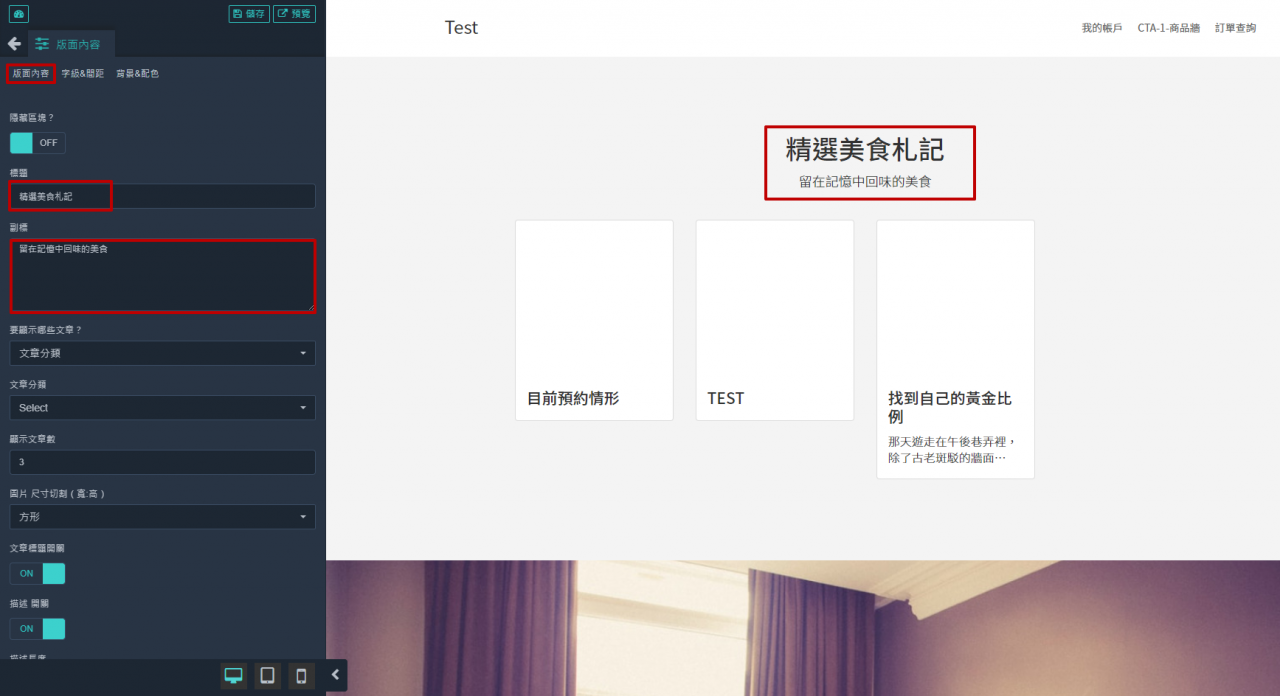
進入「B1-文章牆」編輯區塊後,點選左上方的「版面設定」,在下方的「標題」及「副標」中可以對右邊的標題欄位進行文字的編輯

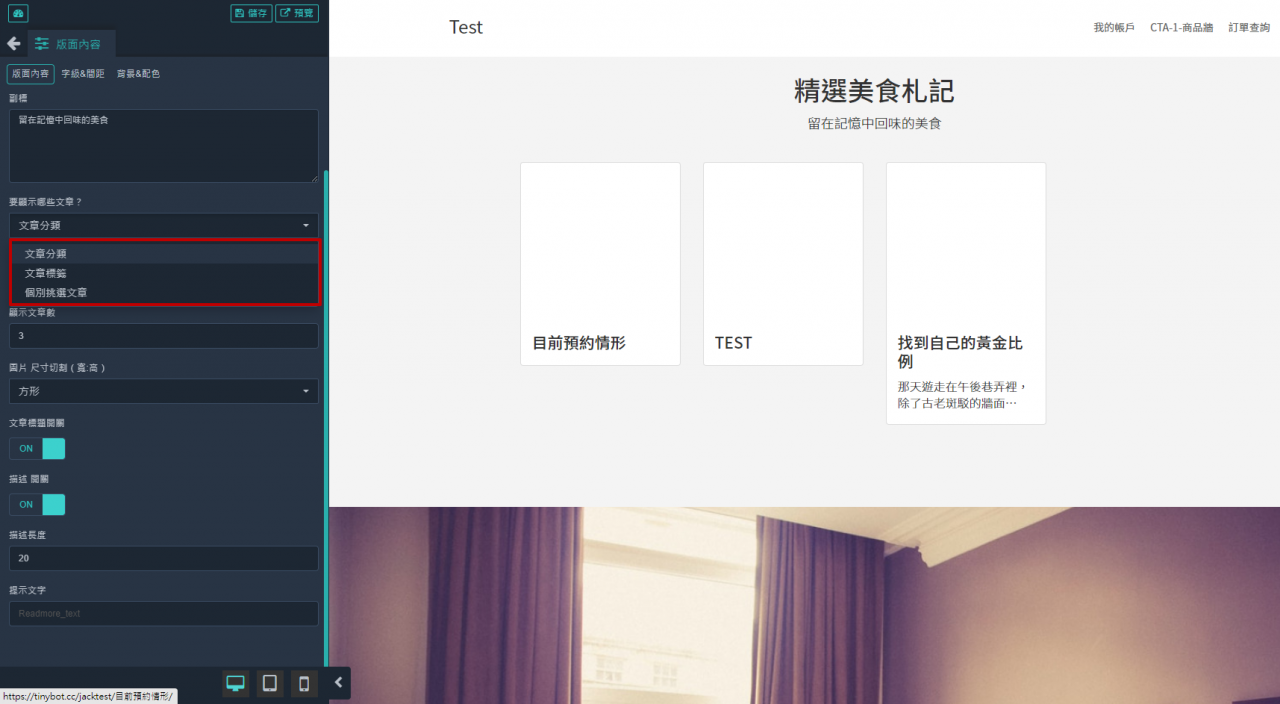
選擇下方的「要顯示哪些文章」,總共有三種不同的選擇文章方式:
- 「文章分類」:以文章的分類來顯示文章
- 「文章標籤」:以文章標籤來顯示文章
- 「個別挑選文章」:可挑選單一文章進行顯示

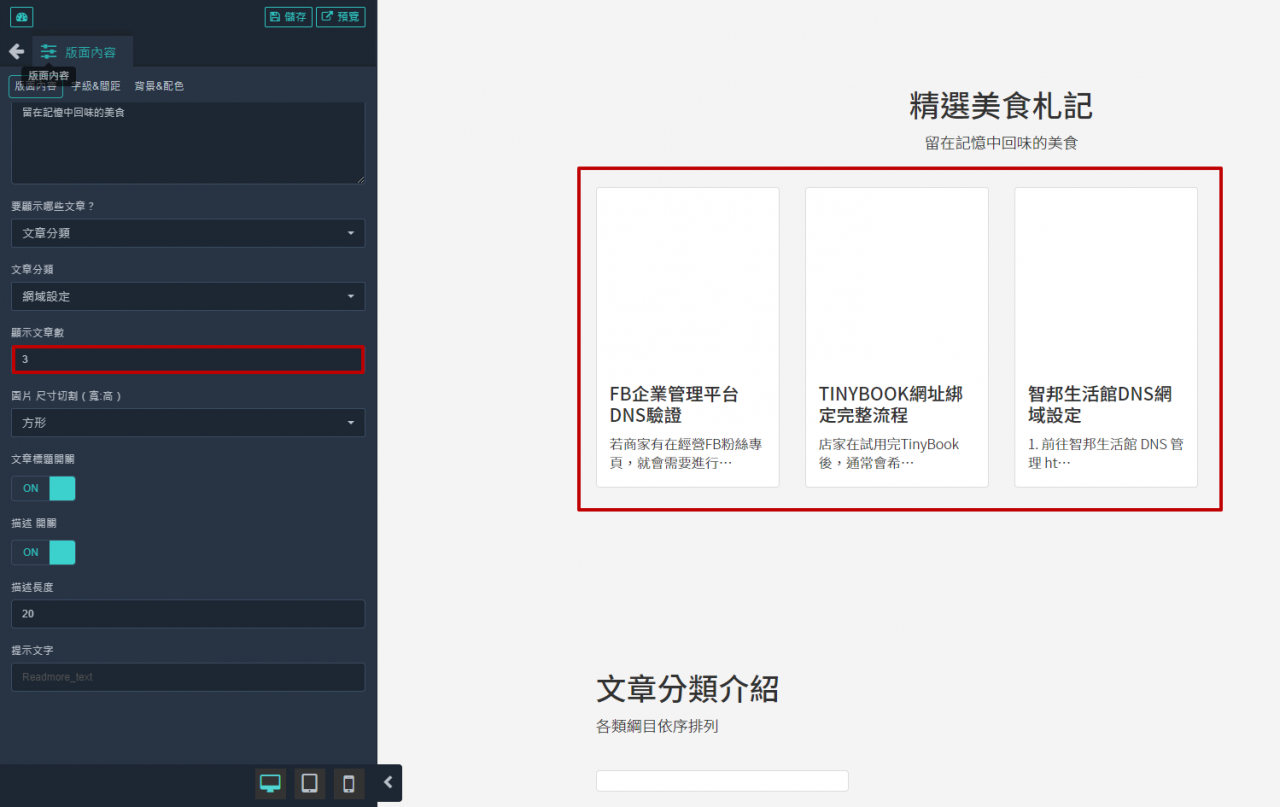
1.「文章分類」:以分類方式顯示文章
選擇以分類方式顯示文章,接著選擇下方的文章分類,則「B1-文章牆」的區塊就會顯示該分類的文章

2.「文章標籤」:以標籤方式顯示文章
選擇以標籤方式顯示文章,接著選擇下方的文章標籤,同樣地,「B1-文章牆」的區塊就會顯示使用該標籤的文章

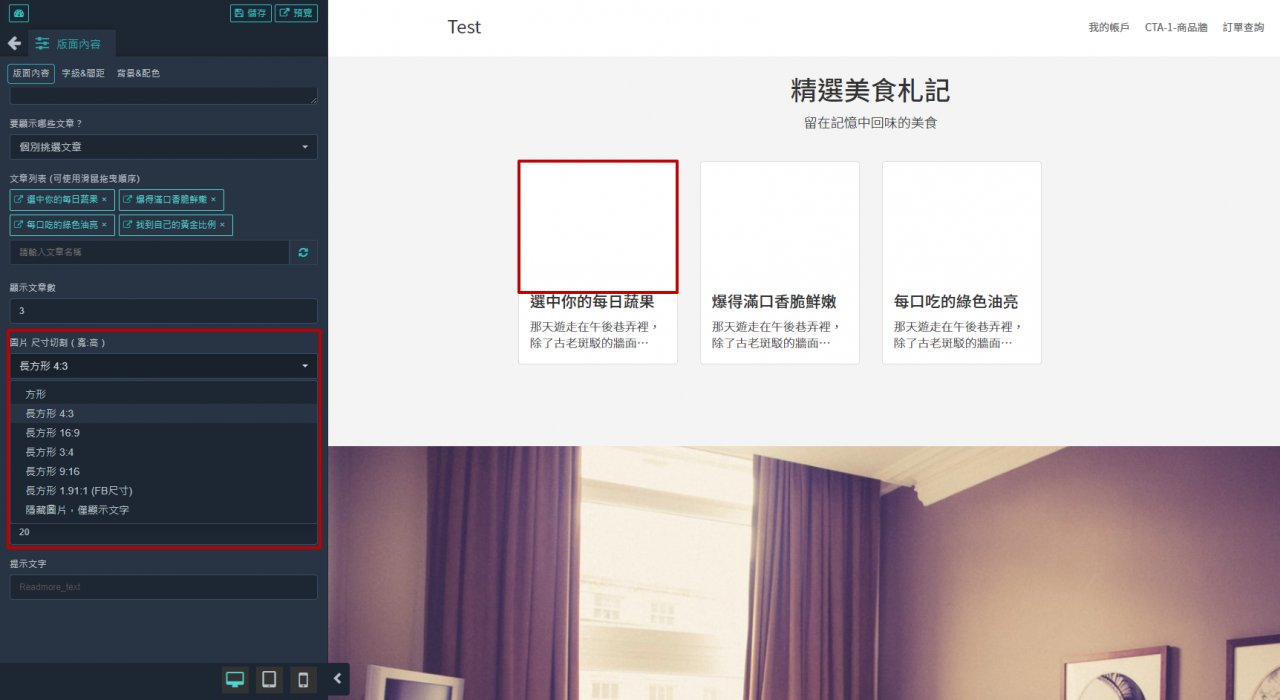
3.「個別挑選文章」:個別挑選文章來進行顯示
若希望不以標籤或分類方式進行文章挑選,可以使用個別挑選文章,輸入文章名稱後,即可選擇該文章進行顯示

接著看到下方的「顯示文章數」欄位,輸入數字即可選擇文章的顯示數量,例如在「顯示文章數」的欄位輸入3,則介面將以3欄為主進行顯示

下方的「圖片尺寸切割」欄位,可以進行圖片尺寸的選擇,不同的圖片尺寸會影響文章的顯示方式;若是不希望顯示圖片,亦可選擇最下方的「隱藏文章圖片」來進行圖片的隱藏
(B1文章牆_圖片尺寸調整)

(B1文章牆_圖片隱藏)

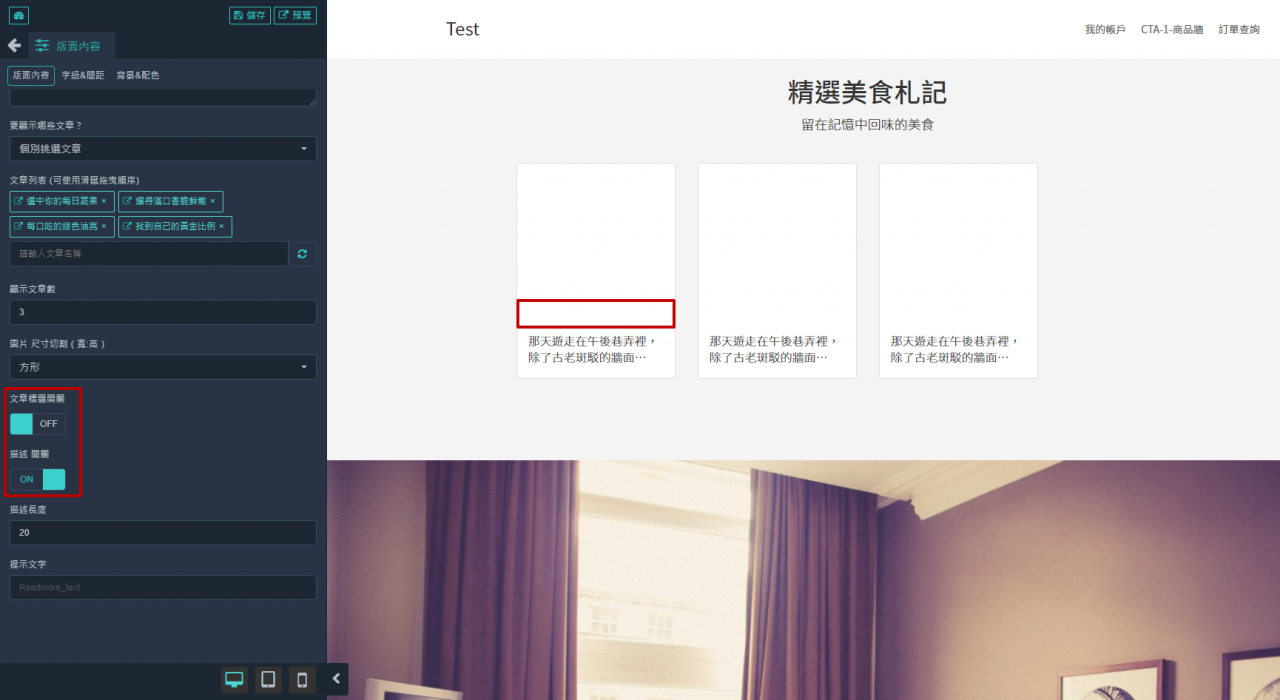
若是想隱藏文章的標題或文章的說明欄位,也可以在下方「文章標題」及「描述」的部分進行開關,如下圖所示為僅顯示描述、不顯示標題的設定

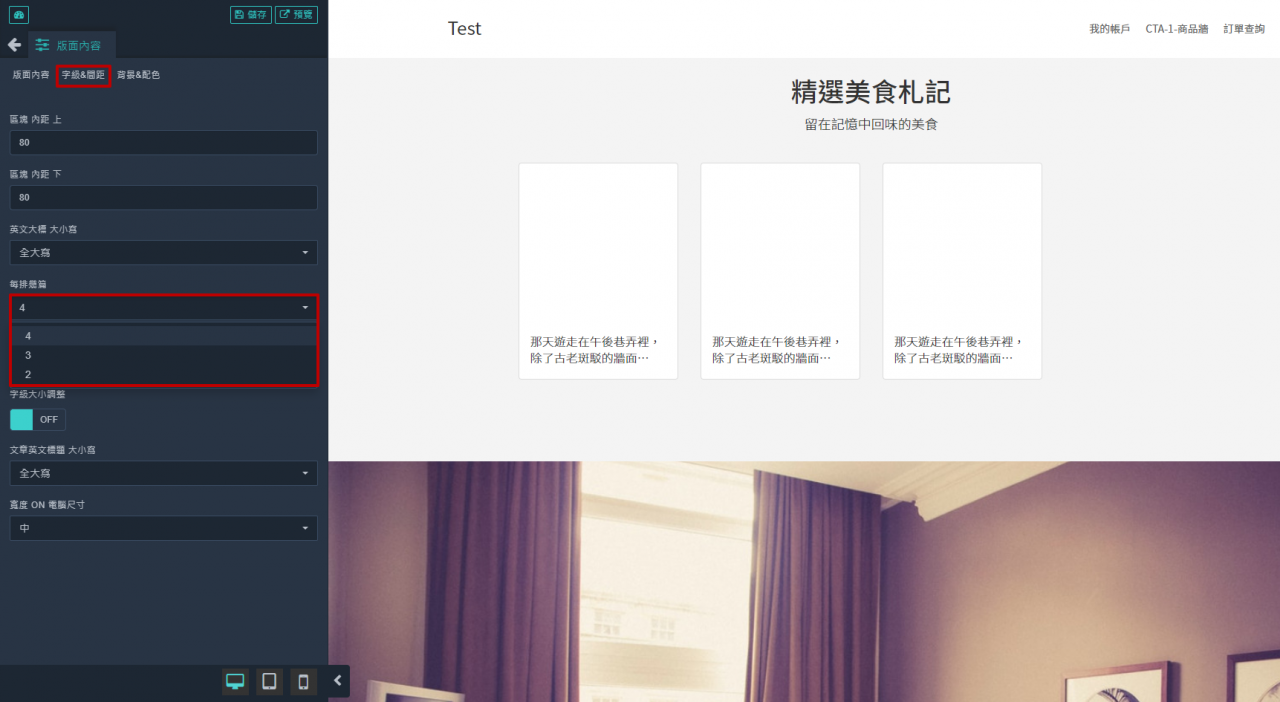
再來看到「字級設定」的部分,這個部分可以進行文章排列方式的調整及內部字級的變化,點選下方「每排幾篇」的欄位,可以選擇文章的排列數量

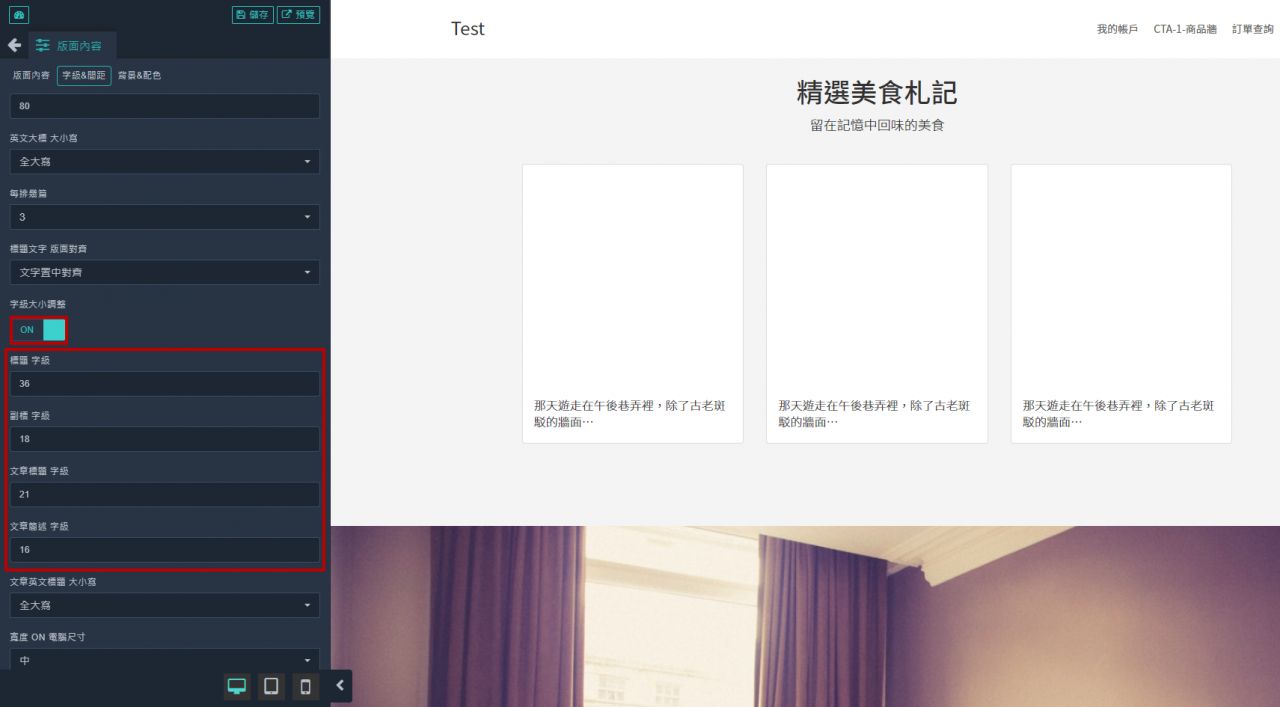
接著看到下方的「字級大小調整」開關,將開關轉為「ON」後,即可對文章顯示欄位的字級進行調整設定

在下方的「寬度 ON 電腦尺寸」欄位,可以調整整個B1區塊的文章欄位大小,下圖為選擇「長」後的文章欄位變化

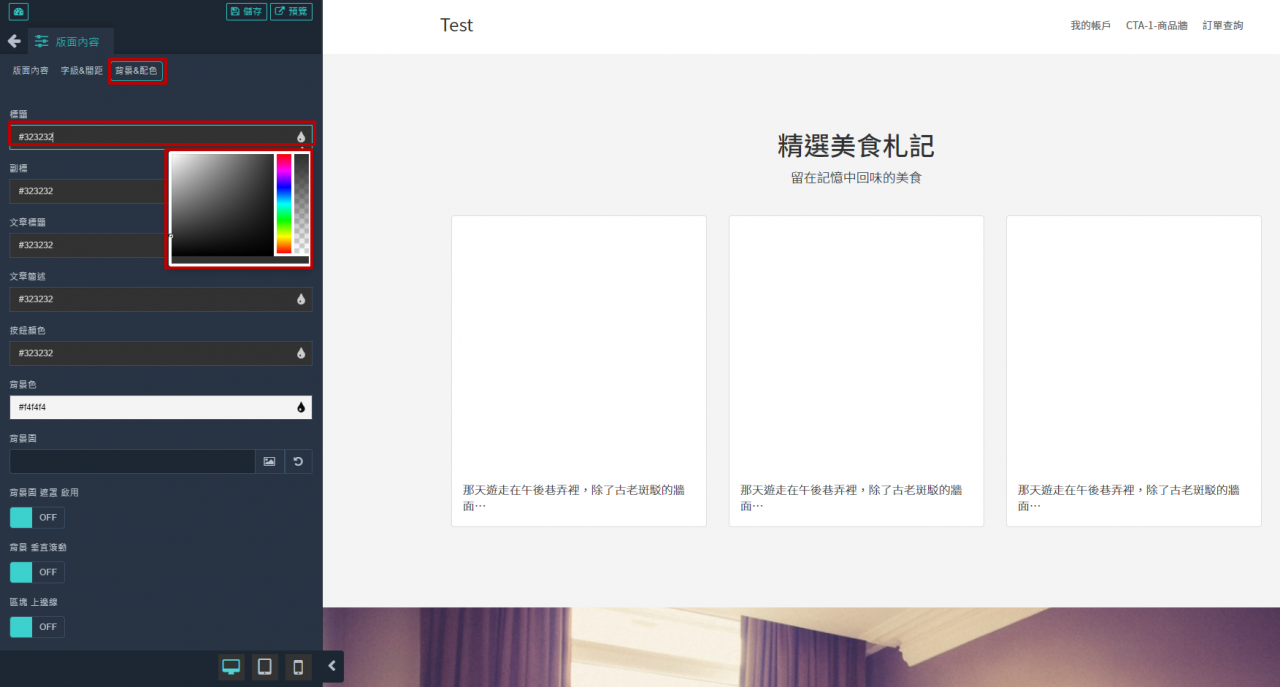
最後是上方的「背景&配色」區塊,在這邊可以針對該區塊的欄位跟配色進行細部的調整,點選後即會出現調色盤供大家輸入進行調整

透過上述的步驟,即可利用B1部落格區塊,順利建置完成部落格頁面,讓讀者順利進行閱覽;還想知道更多有關編輯器的設定及操作嗎?快閱讀我們的教學文章,繼續學習吧!
TinyBook 編輯器相關文章: