P1作品集區塊介紹
P1作品集區塊可以應用於多種商品的介紹或商業見證的案例,這次TinyBook將會告訴大家,如何進行「P1作品集」的區塊顯示切換,讓版面有更多元的呈現方式哦!
| 本單元將簡單介紹P1作品集區塊的切換及功能示範 |
一、P1作品集區塊如何介紹
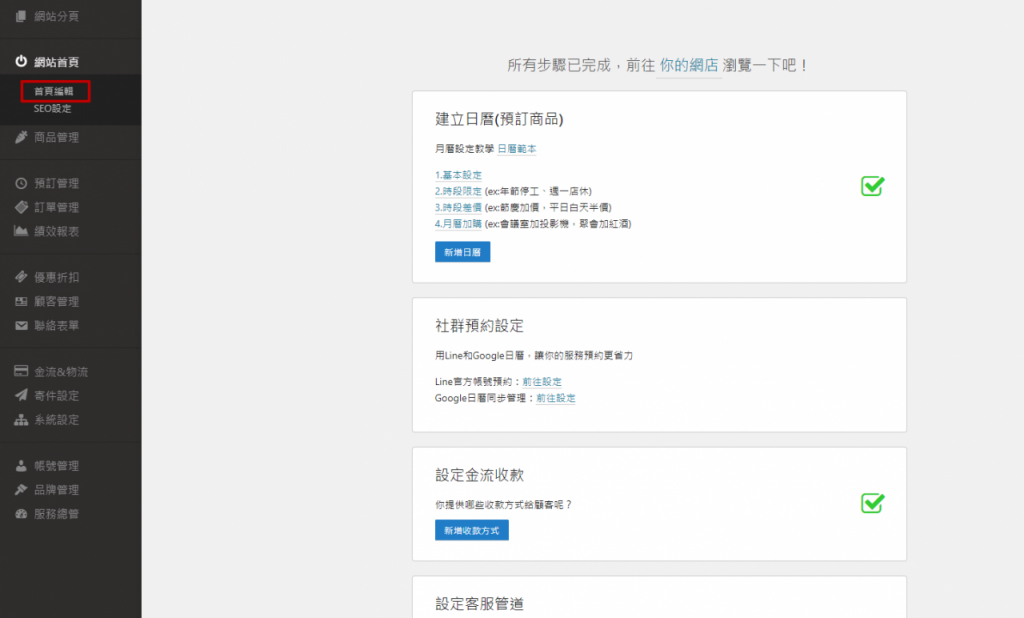
首先教大家如何新增P1作品集的區塊,一樣點進「首頁編輯」

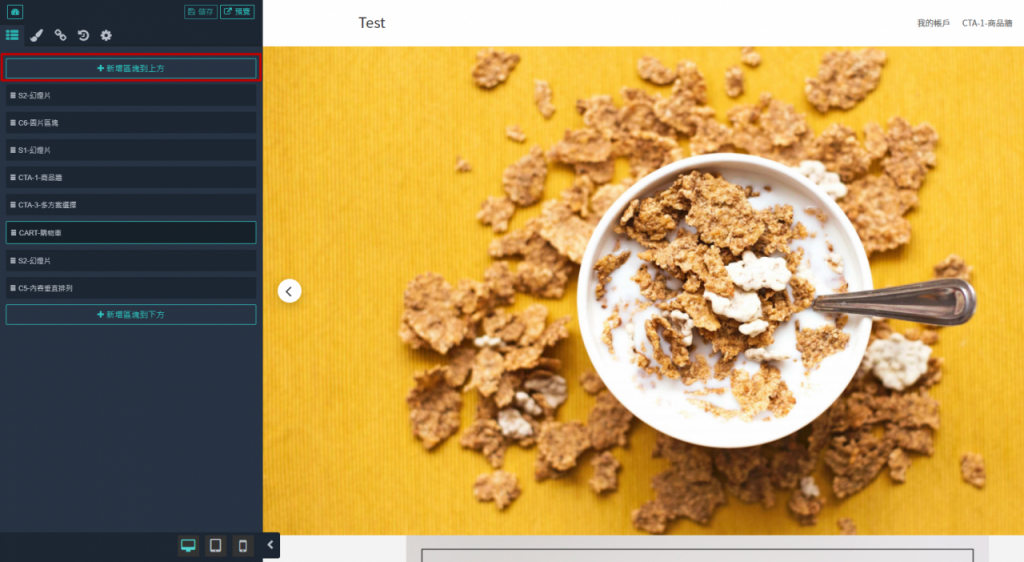
進到首頁編輯的後台之後,點選上方的「新增區塊到上方」,新增P1 作品集區塊
作品集區塊
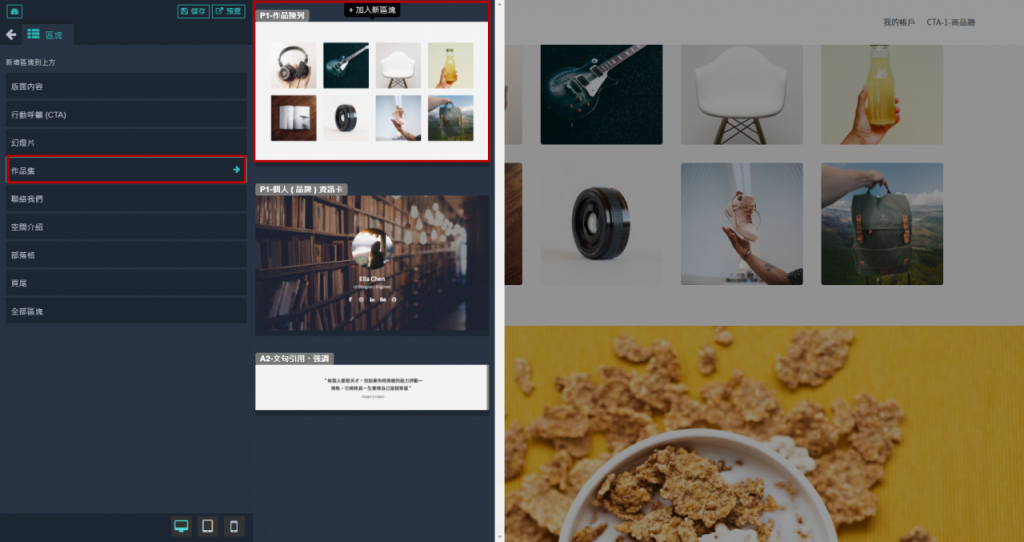
接著這邊選擇「作品集」、「P1作品陳列」,以圖片陳列為主要顯示版型

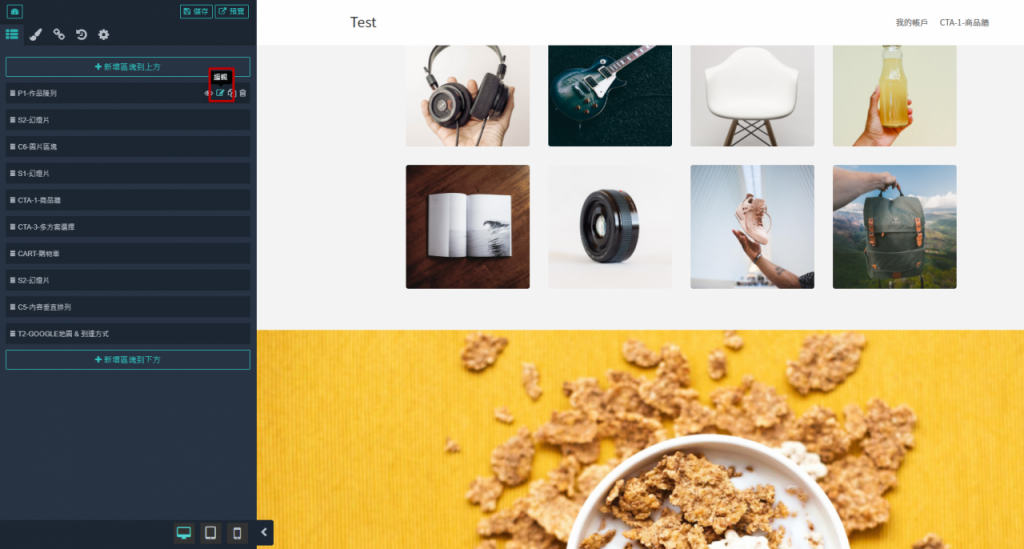
新增完成後,點選「P1-作品陳列」的編輯按鈕,開始編輯「P1-作品陳列」

(一)文字顯示於圖片遮罩
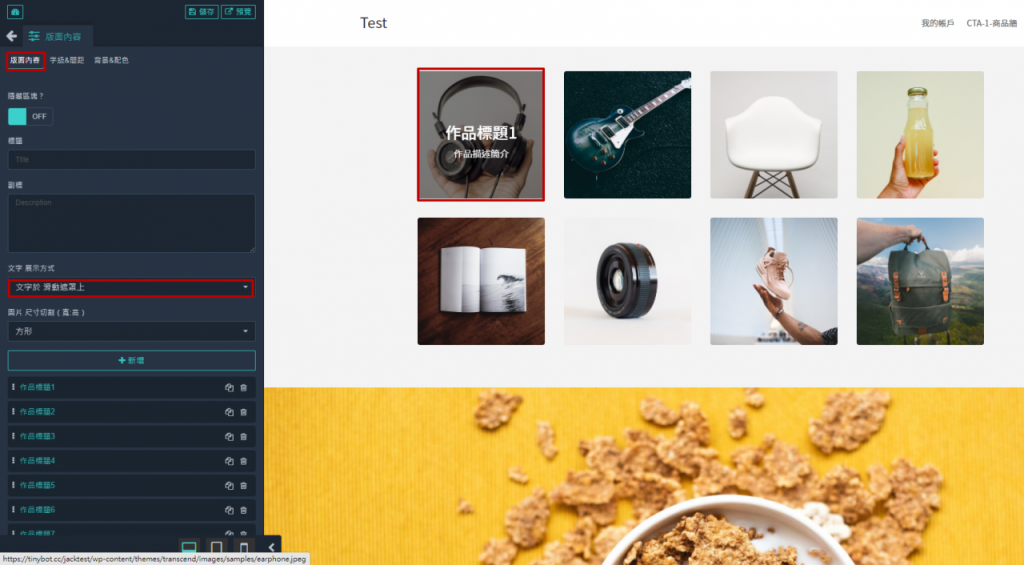
點選「版面內容」,可以看到「文字展示方式」,預設為「文字顯示於圖片遮罩上」,文字會於滑鼠移到該圖片上方時,顯示第一張圖片的標題及說明文字

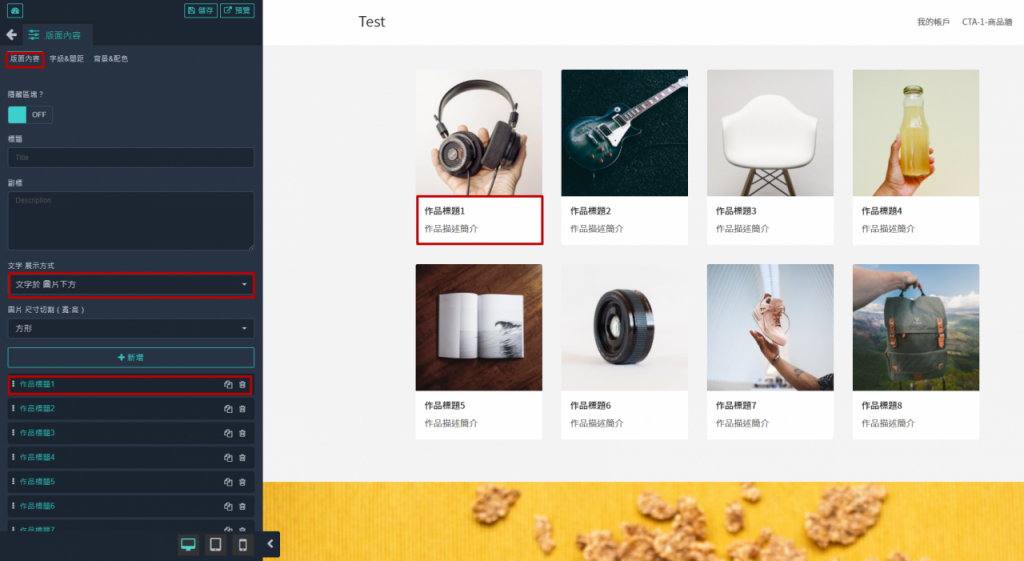
如果選擇「文字顯示於圖片下方」的選項,則會如紅框處般顯示標題及說明文字

(二)圖片尺寸切割
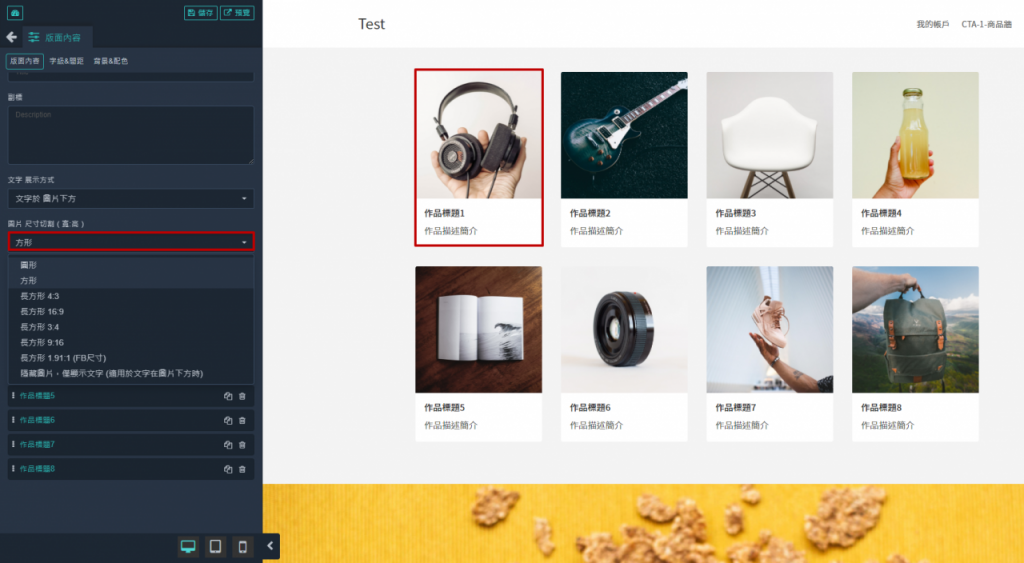
下方可以看到「圖片尺寸切割」的選項,預設為方形切割方式,如右邊紅框顯示

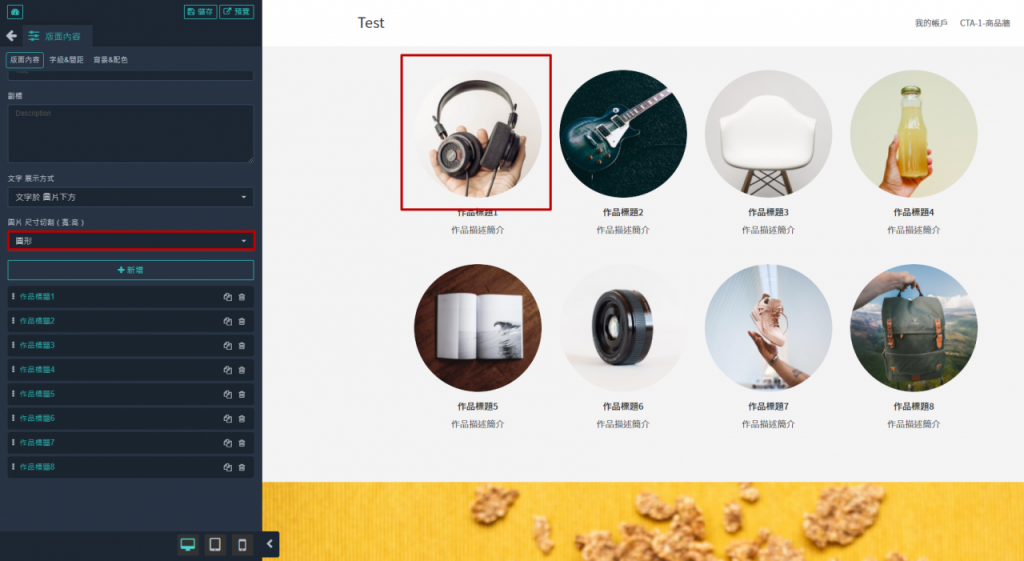
如果選擇「圓形」的圖片顯示方式,則作品圖都會以圓形做切割呈現,除此之外亦有「4:3」、「16:9」等不同的尺寸可以進行調整

(三)調整圖片間距
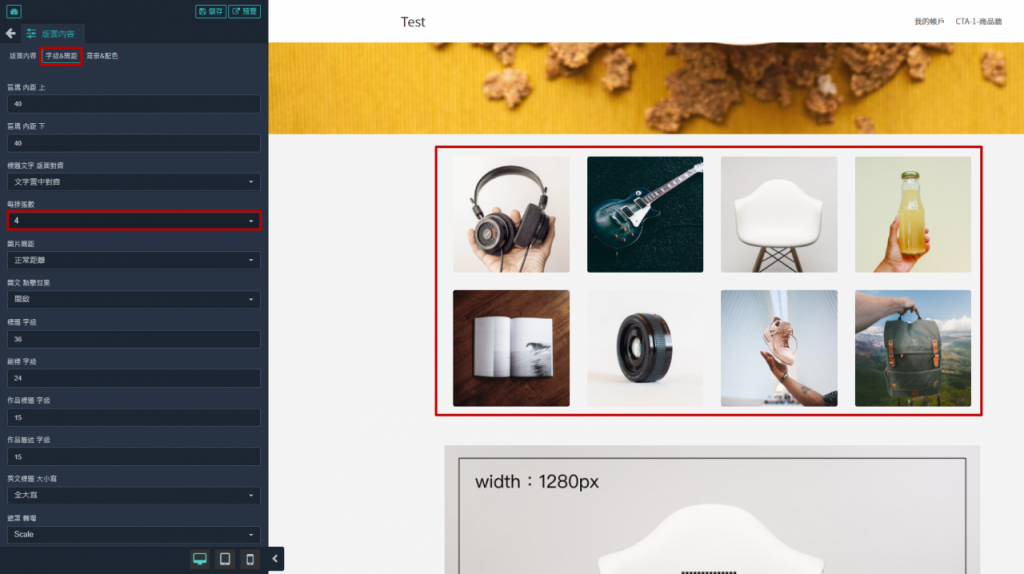
接著點選上方的「字級間距」,這邊可以調整「排列方式」及「商品圖的間距」;點選「每排張數」,可以看到預設為四張圖片排一排

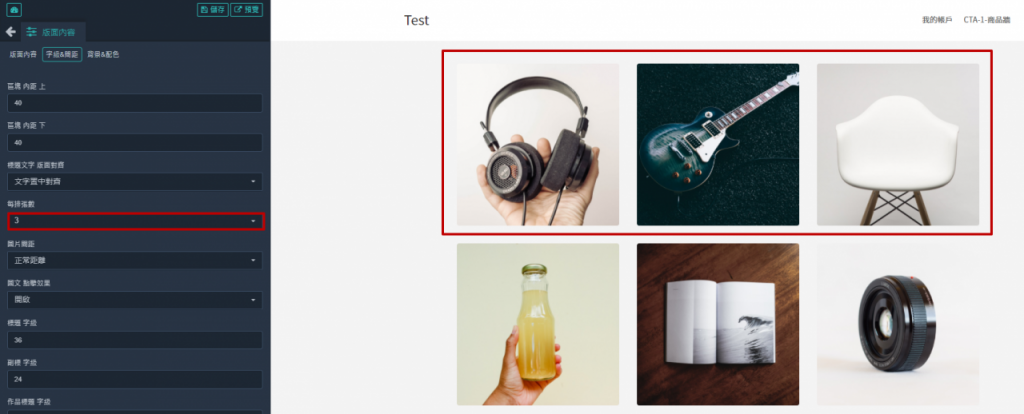
點選「每頁張數」調整為「3」,就可以看到更改為三張圖片排成一列,除此之外還有「2」和「1」的選項,可以自行選擇和調整

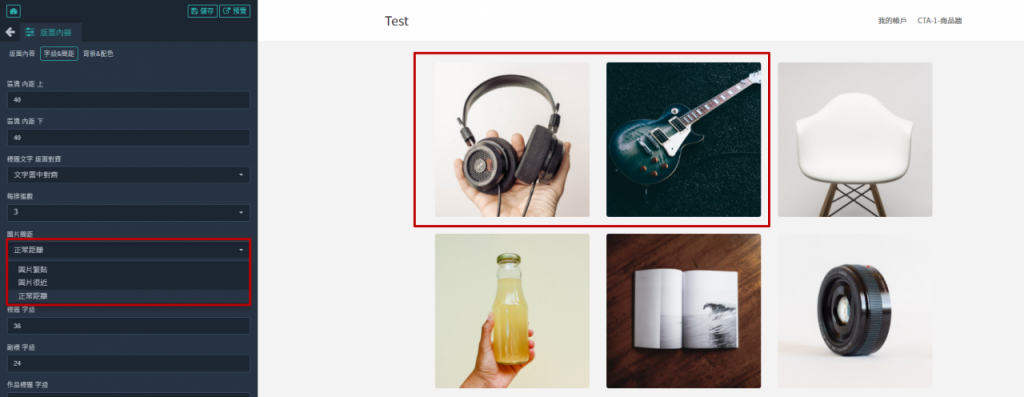
接著看到下方的「圖片間距」,預設為正常的寬度,點選後即可進行調整

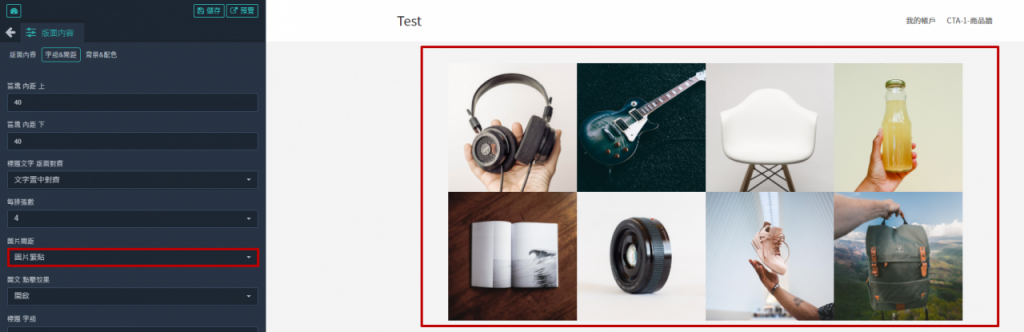
若將間距調整為「圖片緊靠」,即可看到圖片間隙變得緊密相連,透過更改此選項,可以調整圖與圖之間的間距比例

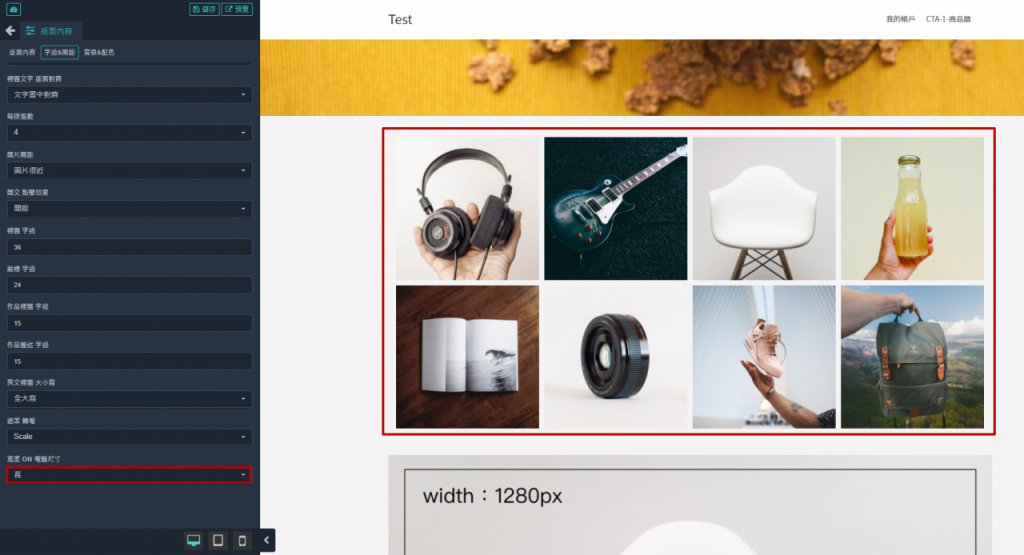
(三)調整欄位寬度
下方的「寬度on電腦」部分則是設定該區塊的寬度,如下圖所示為「長」的尺寸

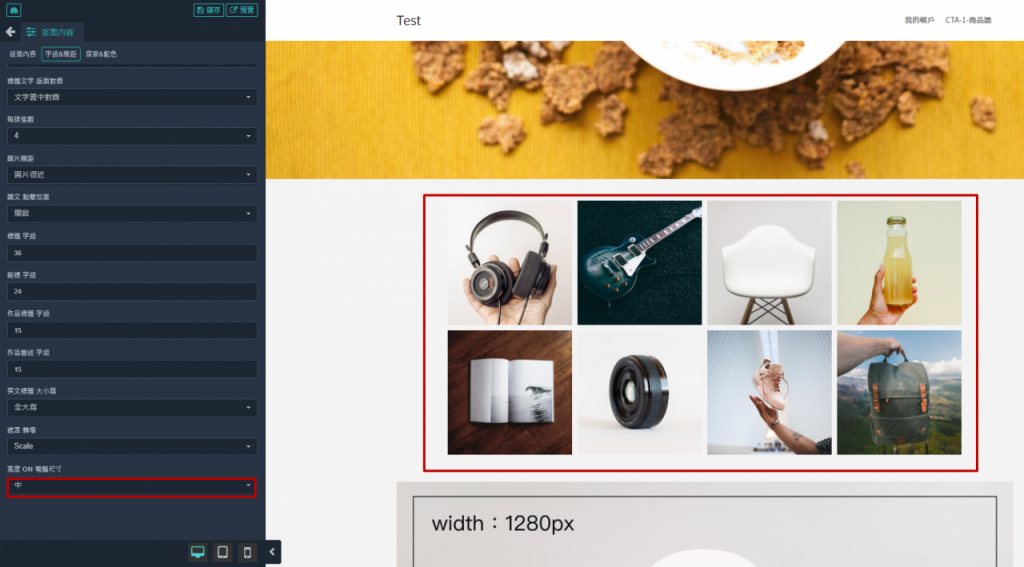
若調整為「中等」,則欄位顯示會較小

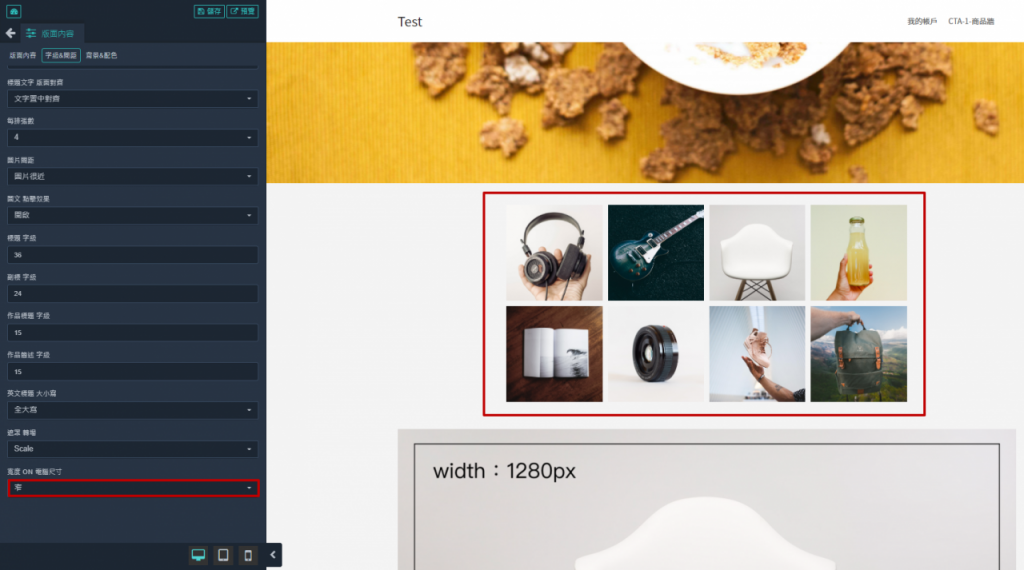
調整為窄的話,則相比起來會更為窄小

完成更改之後,就能製作出最適合自己商家的陳列區塊囉!
透過P1作品集區塊的調整,可以進行商品及見證的陳列,也可以自由調整圖片的呈現方式來符合商家的需求;除了P1作品集以外,TinyBook其他的頁面區塊也都能進行不同的調整,想知道如何製作最符合自己需求的版型頁面嗎?快閱讀下方文章,繼續學習吧!
TinyBook 頁面區塊相關文章: