調整商品圖片比例
良好的商品示意圖,也是吸引消費者預約購買的主因之一,這次TinyBook將會告訴大家,如何調整商品在主頁顯示的圖片比例哦!
| 本單元將簡單介紹以下幾點,包含: 一、如何調整商品主圖的圖片比例 二、如何調整商品目錄的圖片比例 |
一、如何調整商品主圖的圖片比例
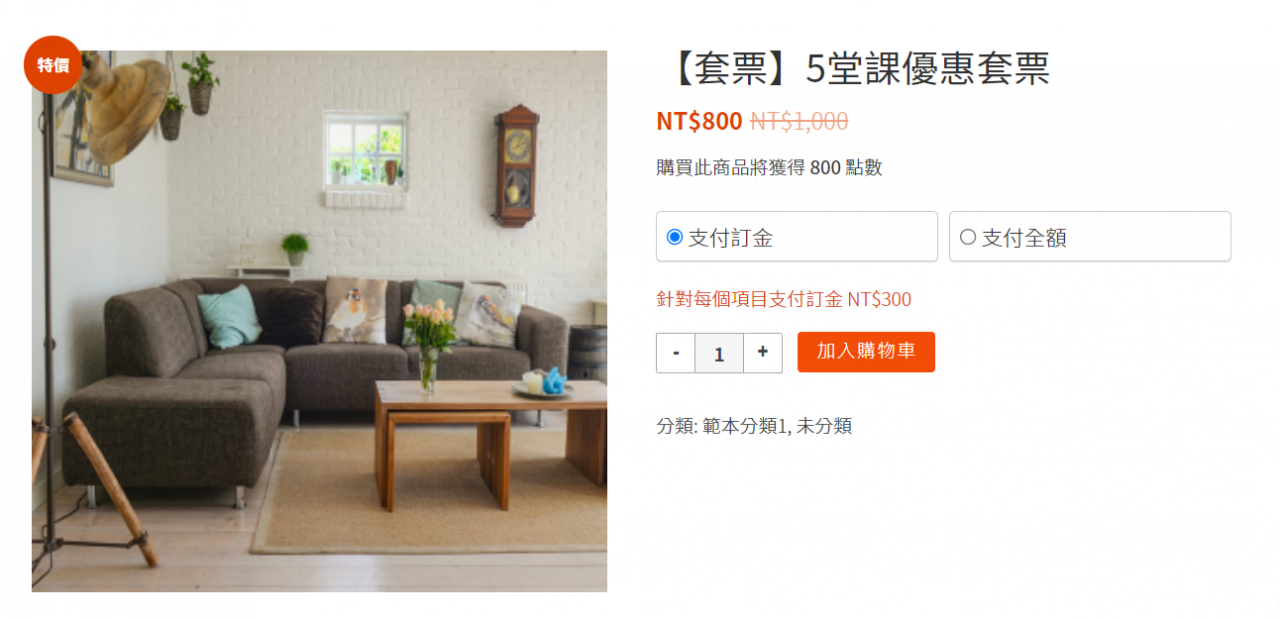
商品分頁裡的主圖,一般預設為1:1的正方形,但透過後台的設定,即可顯示3:4的圖片比例

要調整「商品主圖」的圖片比例,首先要進到「系統設定」的「購物流程設定」,並往下滑動

找到「商品主圖的比例」選項,可選擇「方形」、「直式」或「原始圖片」,再點選右方的「更新」

當商品的比例都設定完成後,記得重新上傳圖片,系統會自動裁切,才會呈現長方形。

需要注意的是,如果圖片高度小與3比4的比例,或者是寬度小於350px(如下圖),則圖片上傳後仍為原圖片,系統不會裁切為3:4的比例

二、如何調整商品目錄的圖片比例
如果要更改首頁商品目錄的主圖,調整成類似上述文章所顯示的3:4圖片比例的話,透過後台的設定,一樣可以完成更改

如果要調整「商品目錄」的圖片比例,同樣在「系統設定」的「購物流程設定」中,看到商品主圖的設定下方,可以找到「商品目錄」的圖片比例

同樣可以調整為「方形」、「直式」或「原始圖片」;同樣地,如果高度小與3比4的比例,或寬度小於350px,同樣不會進行裁切

完成並按下更新後,就能夠在前台顯示長方形比例的商品圖囉!

如果想讓商品圖片不會被裁切,又或者是調整成不同的比例,可以善用TinyBook後台的系統設定,美觀的商品圖片,也會影響消費者的預約慾望;還想要學習更多關於商品圖片顯示的小撇步嗎?快繼續閱讀TinyBook的文章,打造直覺又好看的網站吧!
TinyBook 商品圖片顯示相關文章: