手機版圖片裁切問題
良好、美觀的版面,是許多預約商家最重視的部分,但為什麼手機版圖片總是被切到呢?有沒有方法讓圖片跟隨手機裝置一起縮小?讓TinyBook來教你,手機版的圖片如何調整吧!
| 本單元將簡單介紹如何解決手機版圖片的裁切問題 |
一、如何解決手機版圖片的裁切問題
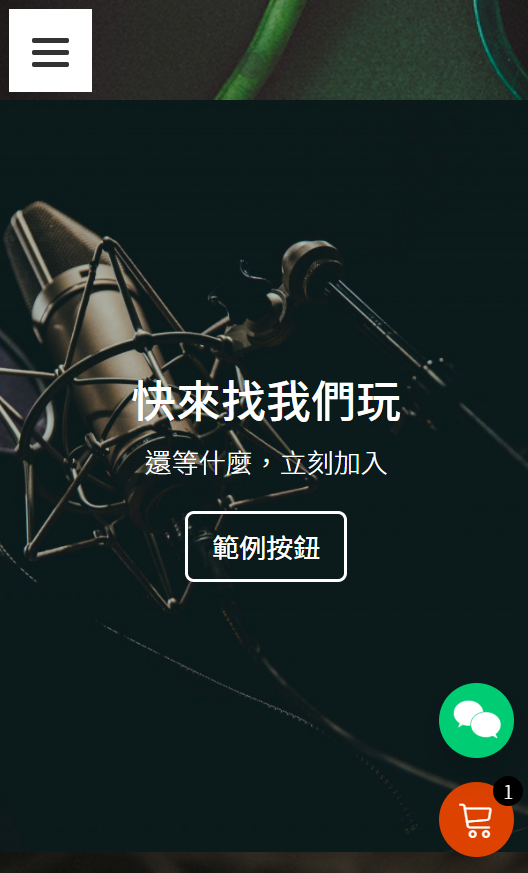
桌機時顯示很完整,但手機時背景圖片左右被裁切到了,該怎麼辦?

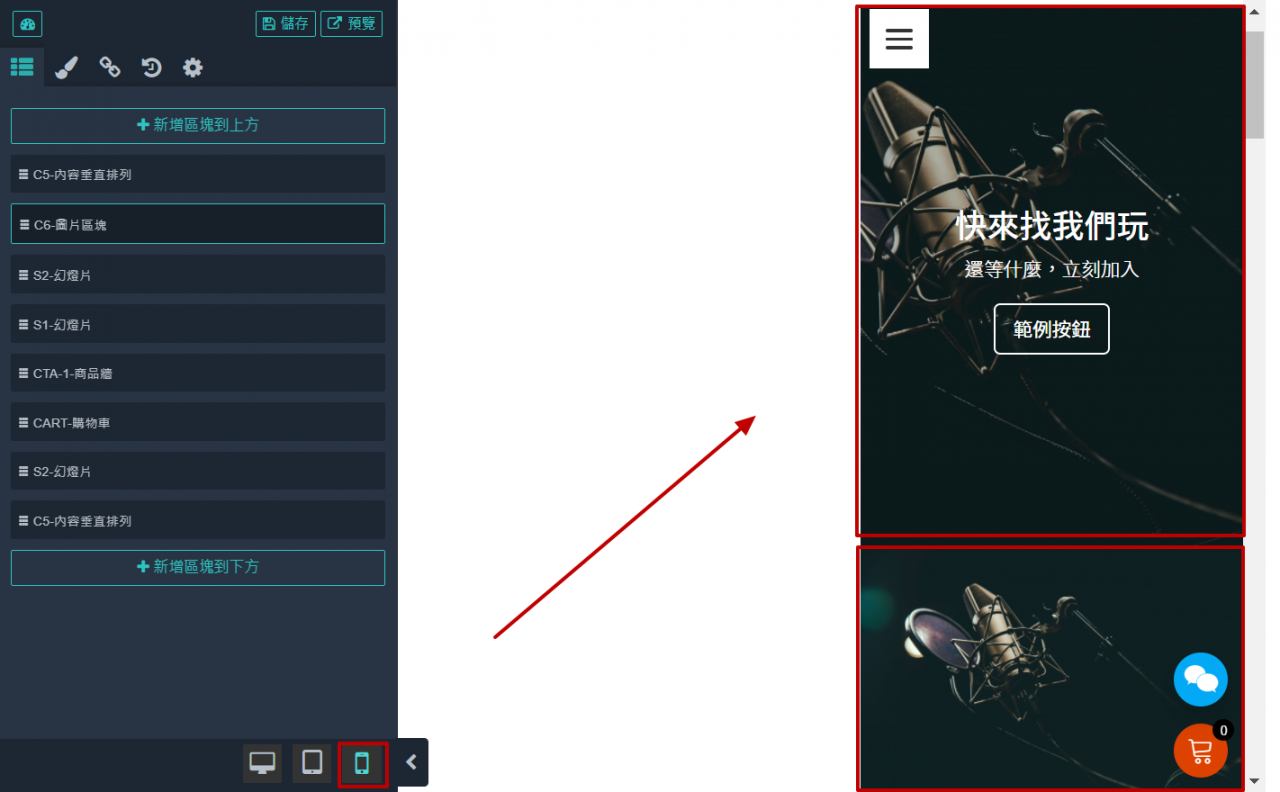
首先點選「網站首頁」的「首頁編輯」,進到TinyBook的編輯器

可以看到「C5–內容垂直排列」的區塊,是剛剛手機版被裁切的圖片;因為「C5、CTA6及S1」版型圖片做為背景圖使用,所以在不同載具上瀏覽是會被裁切的。
如果圖片不想被裁切,想等比例縮放,使用C5或CTA6,請直接換成「C6」版型;如果是使用幻燈片S1,則直接換成「S2」後做調整;下方將以C5更換C6為例做示範

請選擇上方的「新增區塊到上方」

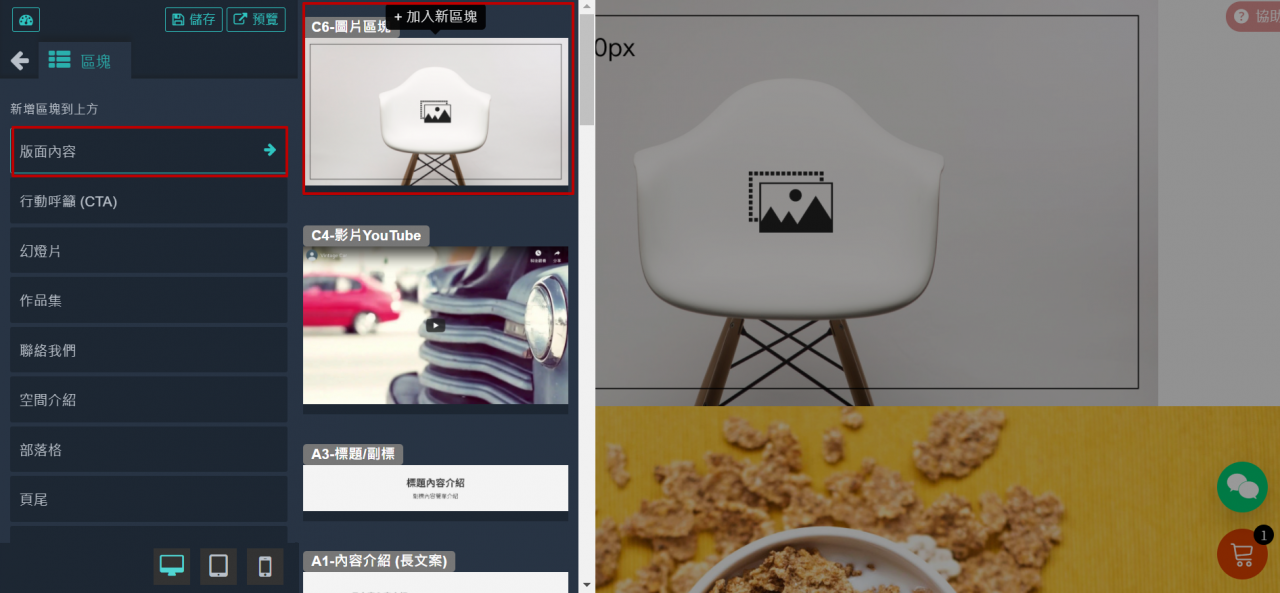
在區塊中找到「版面內容」,選擇「C6–圖片區塊」加入新區塊

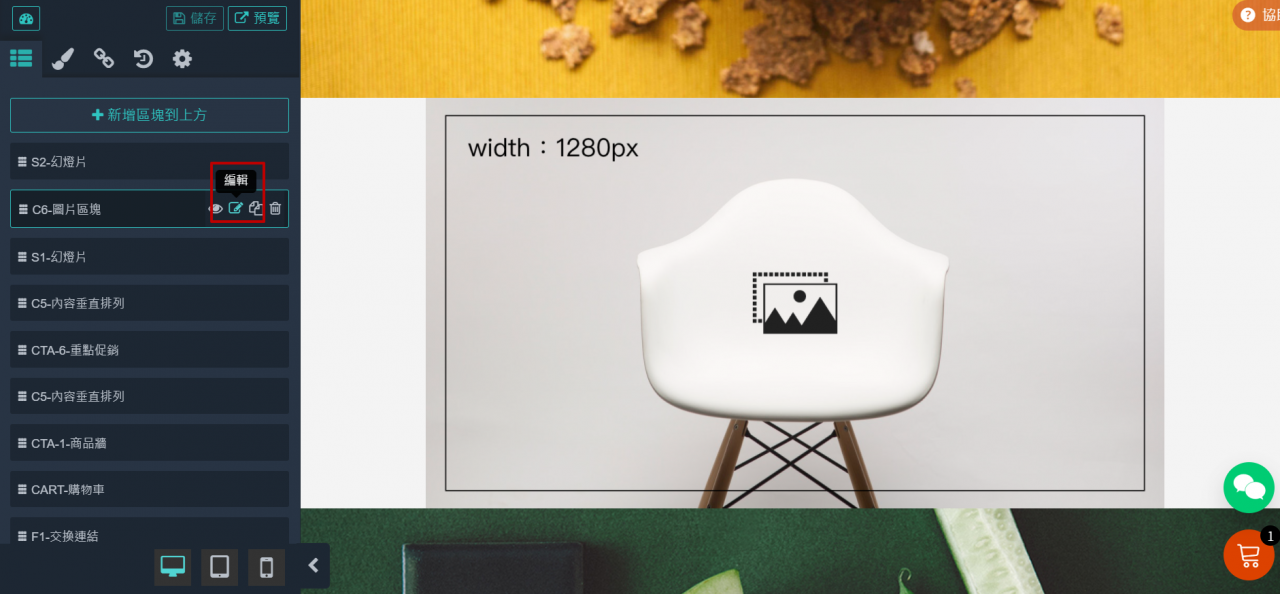
點選剛剛加入的C6圖片區塊,按下「編輯」

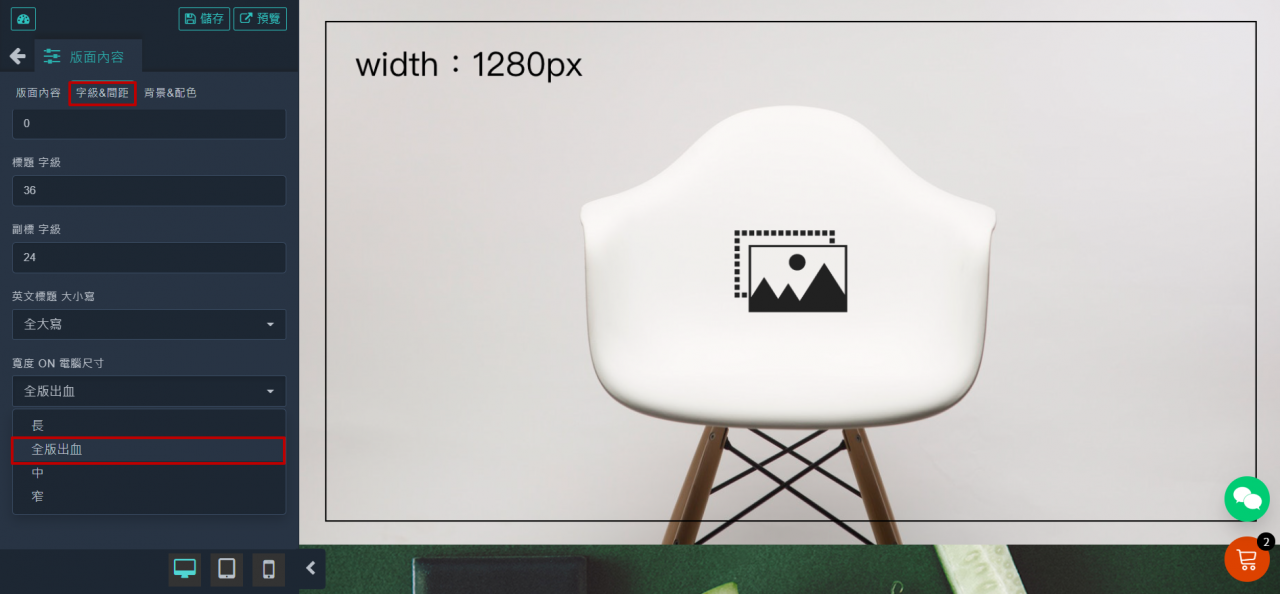
點選左上第二個頁籤「字級與間距」,往下滑到欄位「寬度ON電腦尺寸」設定為「全版出血」

將「圖片寬度全版面ON手機」設定為開啟,並按下儲存

最後回到「版面內容」,將圖片改為原本設定的C5圖片,就大功告成囉!

點選右下角的「手機預覽」,可以看到上方C5的圖片已經被裁切,原本的C6圖片區塊則會跟著縮放,因此,只要使用C6的圖片區塊,就可以等比例縮放圖片囉!

TinyBook的版面,會依據不同的區塊功能進行縮放,因此使用適當的版型,才能夠將手機圖片等比例縮放,就不會有被裁切的問題了!下次再遇到類似的問題時,不妨試試看這篇文章的方法,更多版面編輯的教學內容,都在TinyBook的部落格文章裡,趕快去看吧!
TinyBook 部落格文章: