如何製作及調整頁面
初次使用網站嗎?讓TinyBook教你如何製作、編輯你的頁面!
| 本單元將簡單介紹以下幾點,包含: 一、如何進行頁面編輯、新增及調整 二、如何更換版面內容的呈現順序 三、如何觀看電腦、平板及手機的呈現畫面 |
一、如何進行頁面編輯、新增及調整
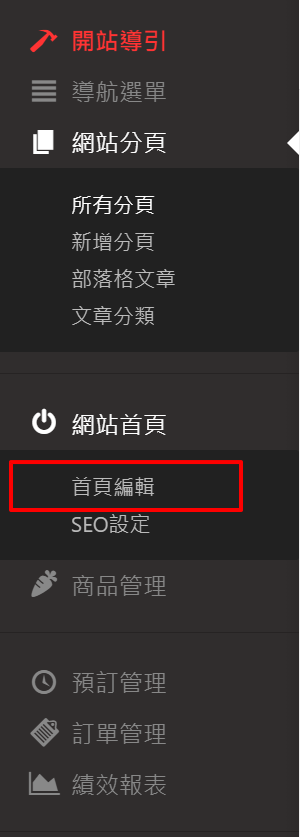
首先,進到後台頁面的首頁編輯

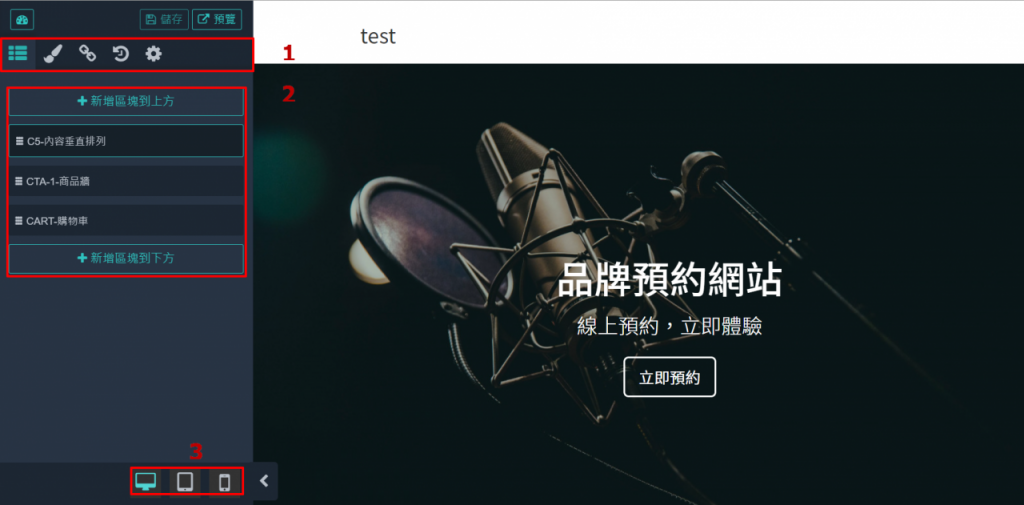
這裡的板塊主要分成三大區域
- 樣板、歷史紀錄、選單連結及版面的進階設計
- 頁面的板塊設計:頁面架構都在這裡呈現及修改
- 電腦、手機及平板的預覽
而要編輯頁面,首先要從第二個頁面區域開始編輯

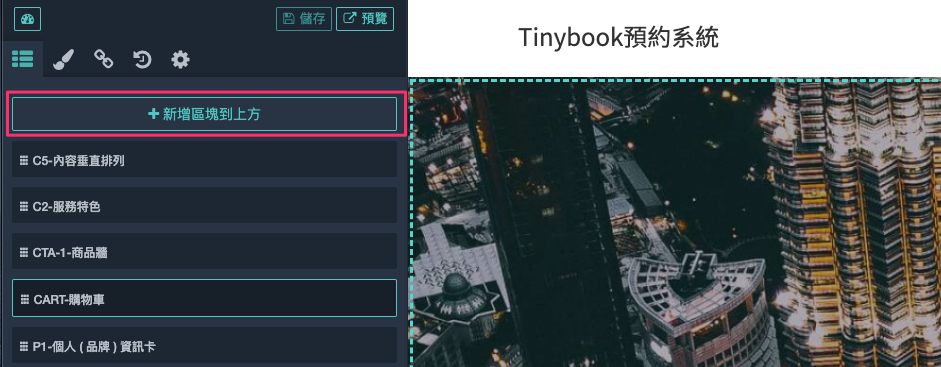
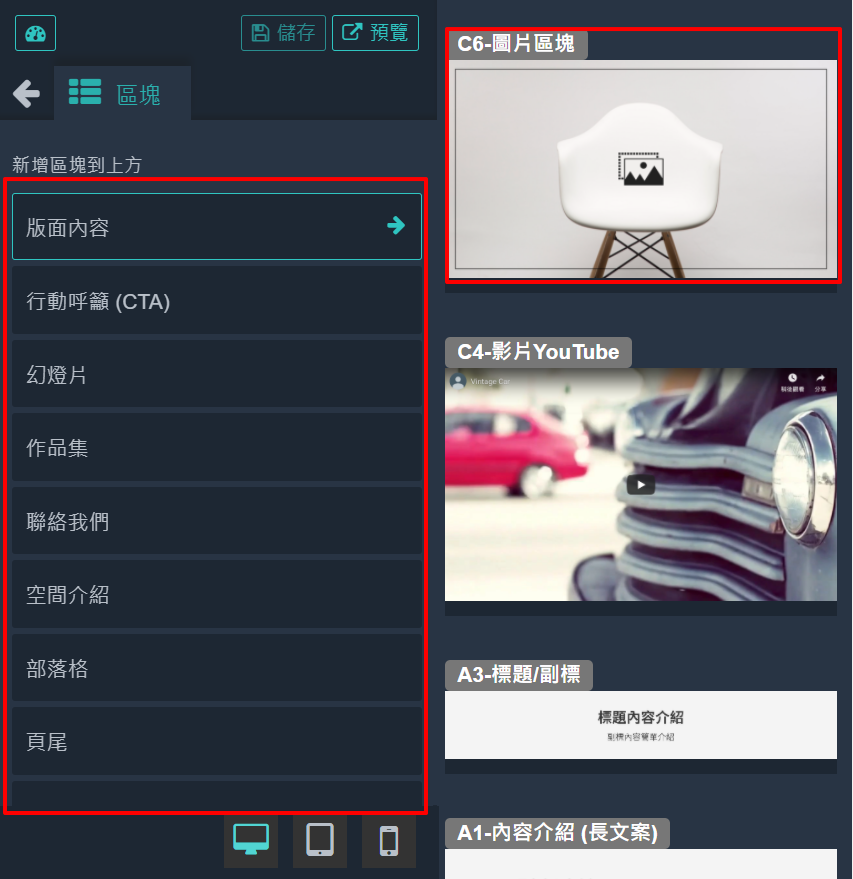
點選「新增區域到上方」,可以選擇要新增哪種內容:包含各種網頁常見的板塊,Tinybook都有收錄,想快速找到想要的內容,可以先選左方的大類選擇,再從右方去挑選喜歡的版型


點選之後,即會將該區域新增在頁面上

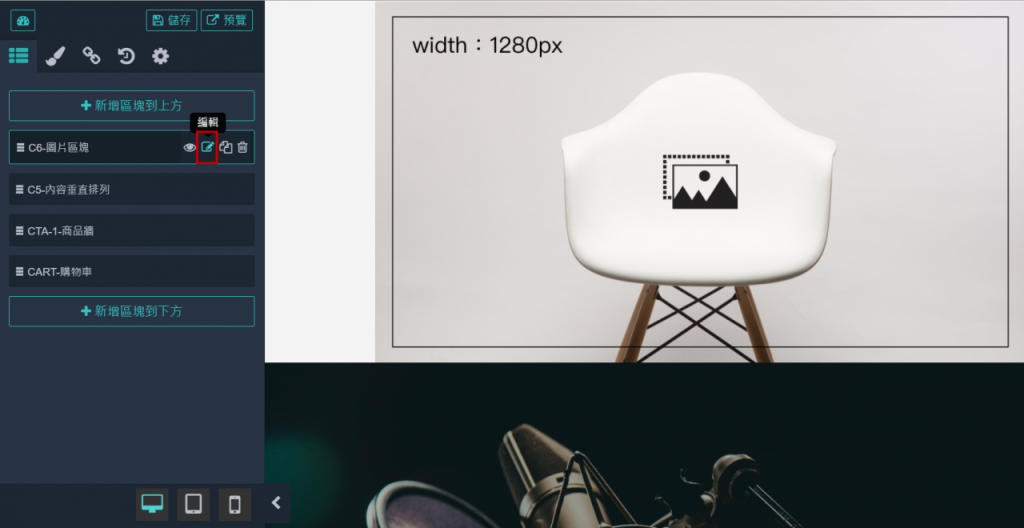
想要編輯單一區塊的話,則點選該區塊的「編輯」按鈕進行調整

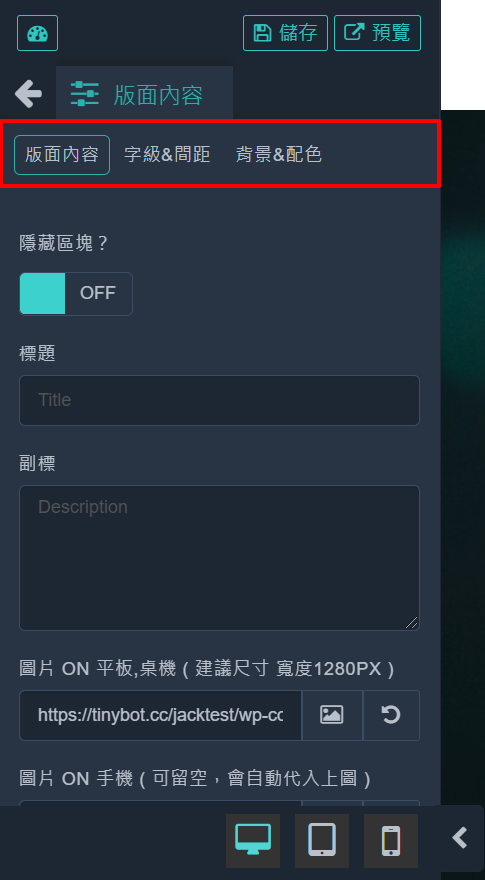
可以針對版面內容的標題、副標、字級、配色等進行調整

二、如何更換版面內容的呈現順序
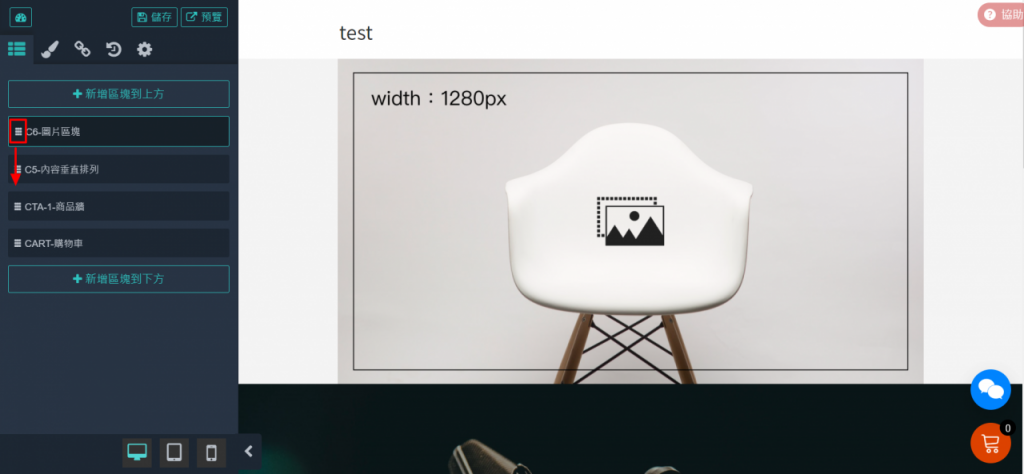
若想更換版面區域的順序,只要按住旁邊的「小圖示進行拖曳」,即可調整內容的「排列順序」

往下拖曳後,區域的順序便進行更換了

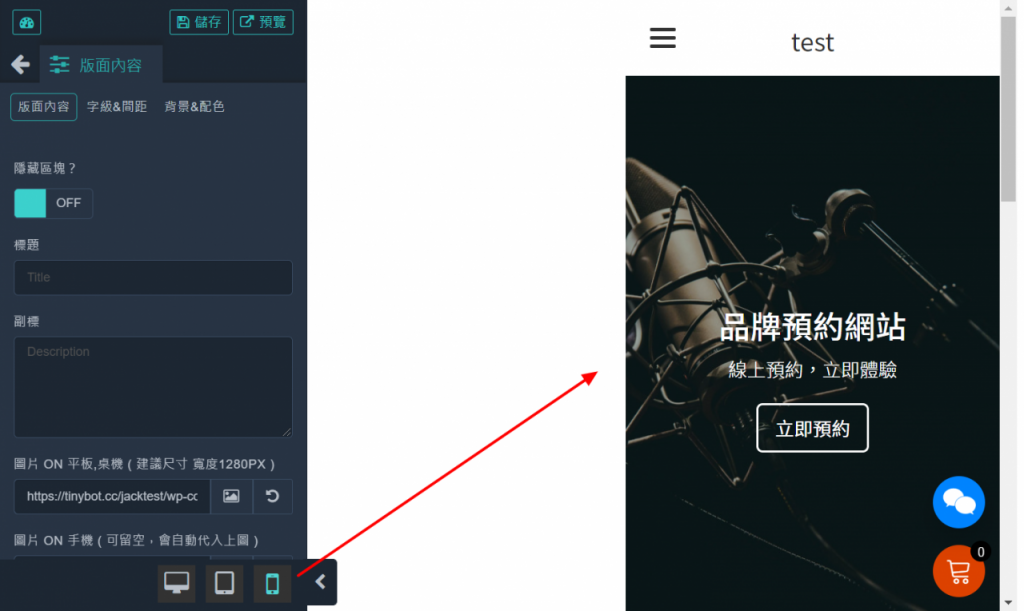
三、如何觀看電腦、平板及手機的呈現畫面
想要看「電腦、平板及手機」不同裝置的頁面呈現效果,可以按下方的三個按鈕欄位,分別進行不同的顯示,不用真的跑去用手機看!

(按下其中一個手機圖示,就會在右邊頁面呈現預覽的畫面)

看完TinyBook的解說,有沒有了解如何製作頁面了呢?
一起來看看更多的詳細功能吧!