Hotjar 熱點圖追蹤顧客目光焦點
Hotjar 是一個網頁的追蹤工具,用途跟 Google Analytics 類似,用來記錄顧客在你的網站究竟瀏覽了哪些頁面、點擊了哪些按鈕、目光焦點都在什麼地方,但 Hotjar 的呈現方式相當直覺,看圖形,不用看報表,設定的步驟也比較簡單,非常適合初學者用來觀察自己的網站。
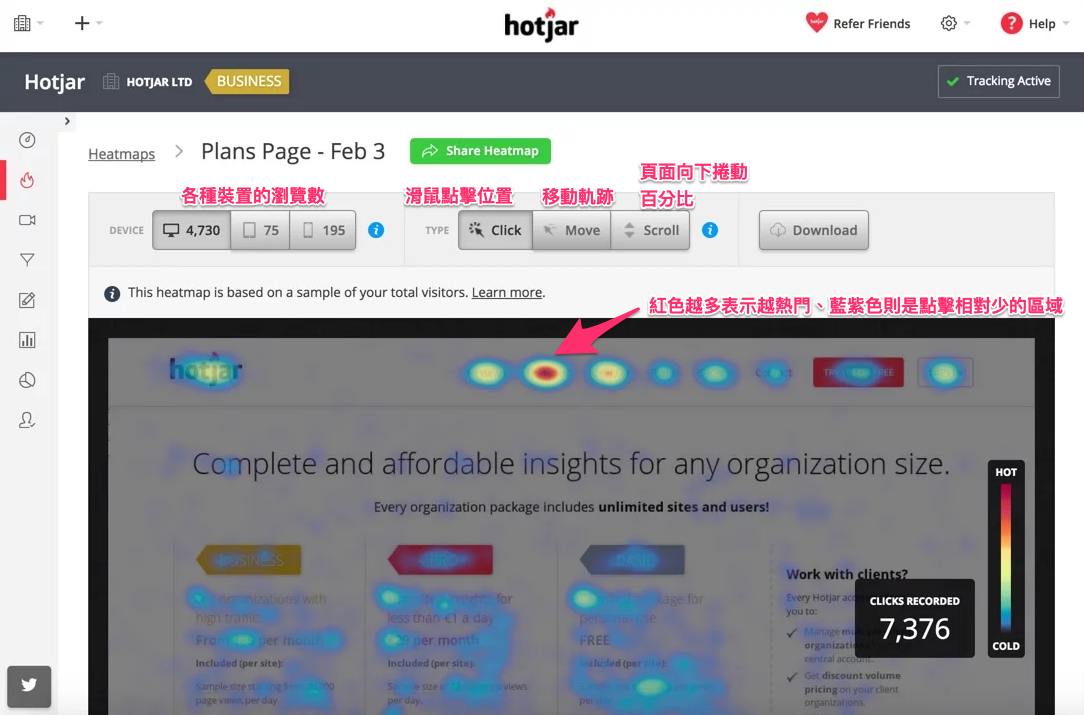
下圖是一張 Hotjar 後台的實際截圖,這是其中一個功能 Heatmap(熱點圖),透過顏色來表示顧客瀏覽的熱門區與冷門區,紅色表示 Hot,藍紫色表示 Cold,一眼就可以看出使用者關注的焦點都在哪。
藉由 Heatmap 進一步推敲:
「商品A的關注程度很高,但商品B賣出的量卻比較多,是不是價格太高?」
「某些區域停留的時間很少,或是沒被拜訪過,是不是文案/照片不夠吸引人?」
然後回來修改版面,驗證自己的猜測對不對,持續優化,提高轉換率。

(圖片來源:Hotjar)
再來我們一步一步來說明如何設定:
Step 1: 先到 https://hotjar.com 網站註冊會員
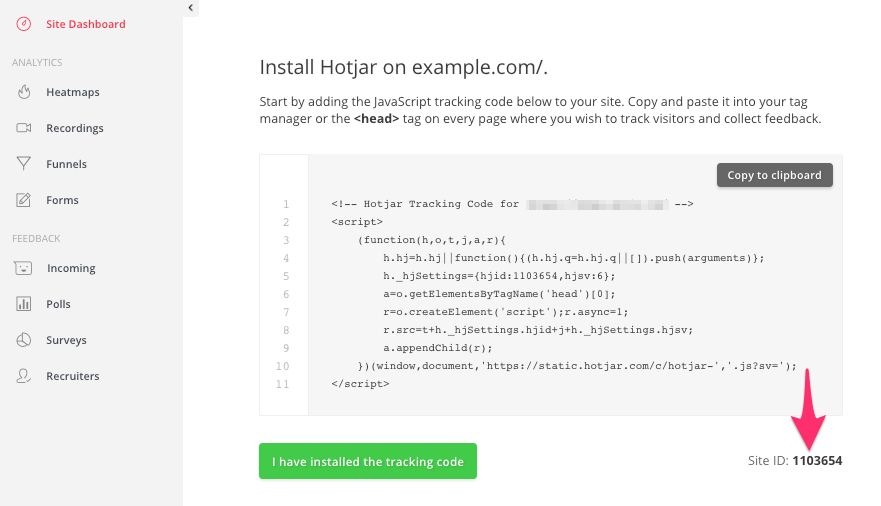
Step 2: 註冊後,進到 Site Dashboard,可以看到 Site ID,將 ID 複製起來

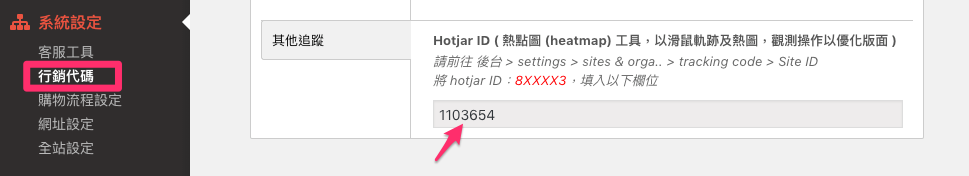
Step 3: 回到 TinyBot 後台 > 系統設定 > 行銷代碼,將 ID 貼到 Hotjar ID 那個欄位,並且按右上角的「更新」鈕

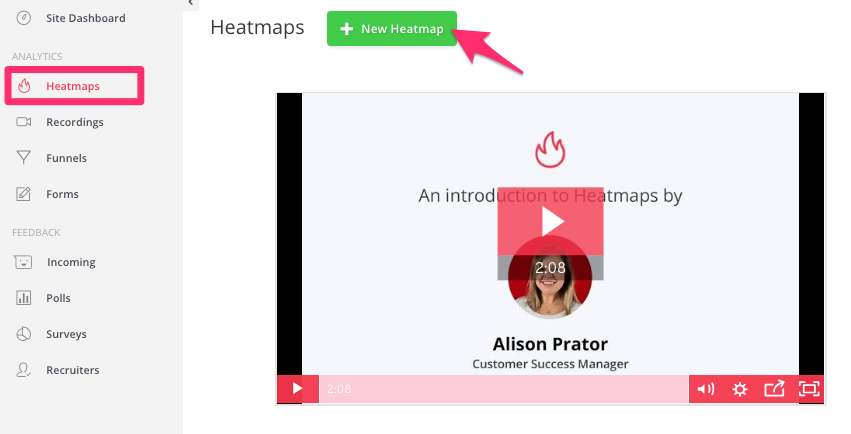
Step 4: 回到 Hotjar 後台,選擇左側 Heatmaps,按 New Heatmap 來新增

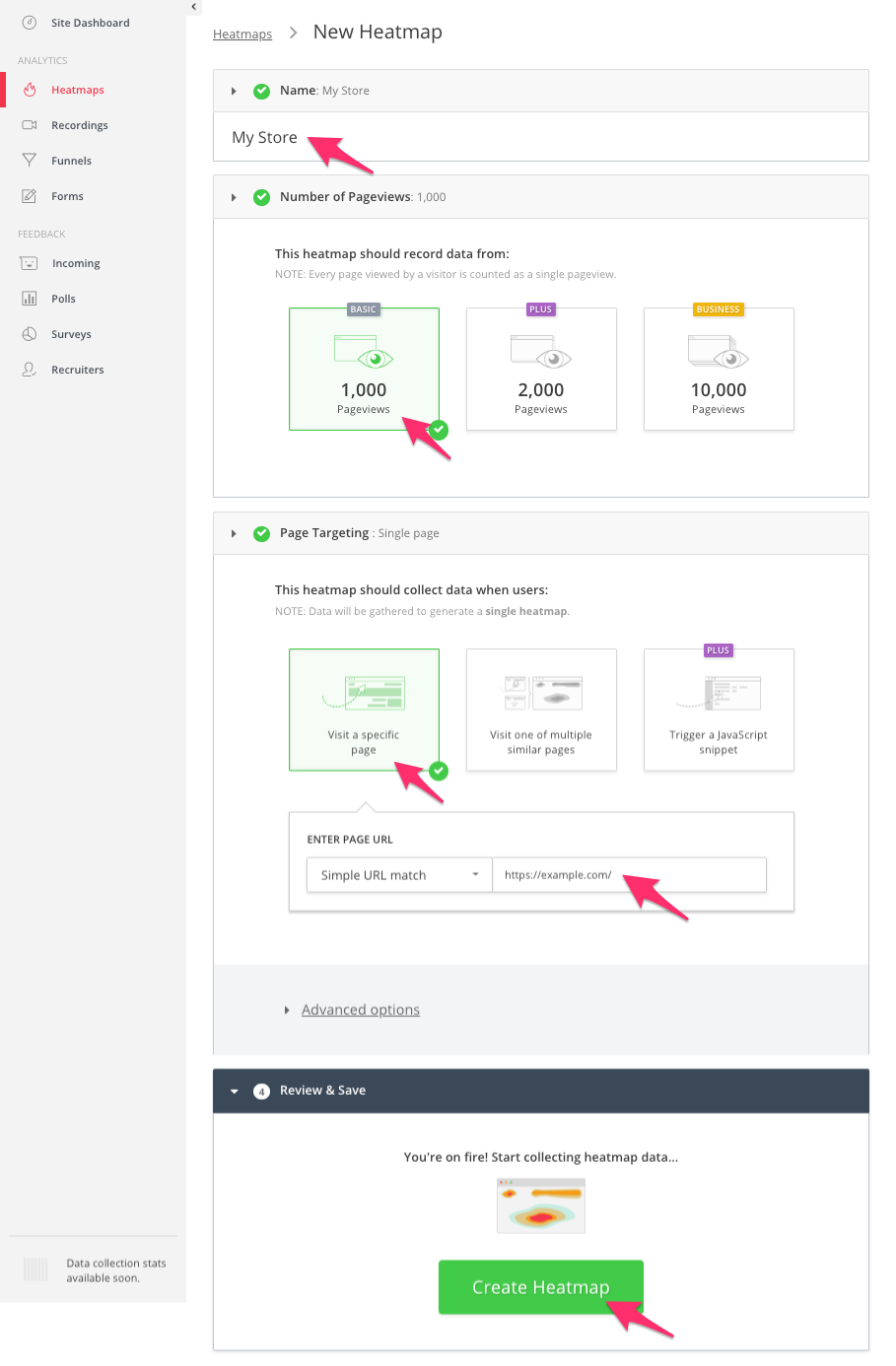
Step 5: 輸入資料
- Name: 商店首頁
- Number of Pageviews: 選擇 1000 (Basic方案只能記錄 1000 個瀏覽人次)
- Page Targeting: 選擇 Visit a specific page
Enter Page Url: 這邊要輸入您自己的商店網址
最後按下 Create Heatmap

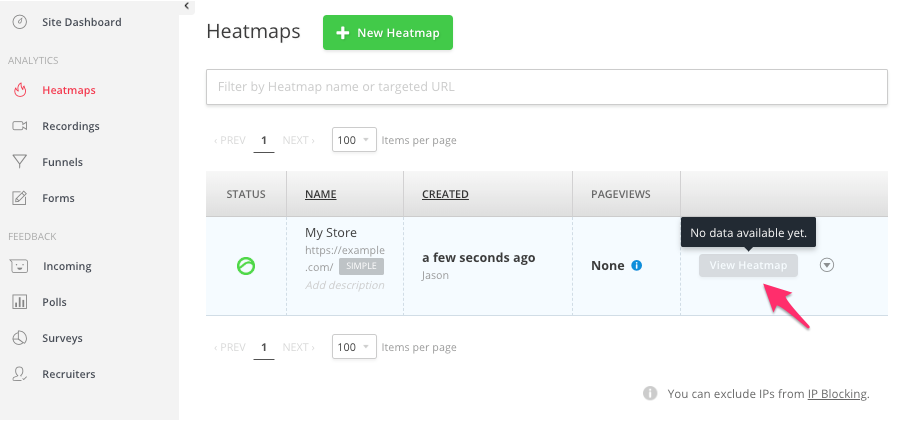
Step 6: 剛新增的 Heatmap 還沒有資料,沒辦法觀看,我們要自己先用「電腦」以及「手機」,開啟自己的商店,讓 Hotjar 產生網頁抓圖 (snapshot) 以及第一筆資料

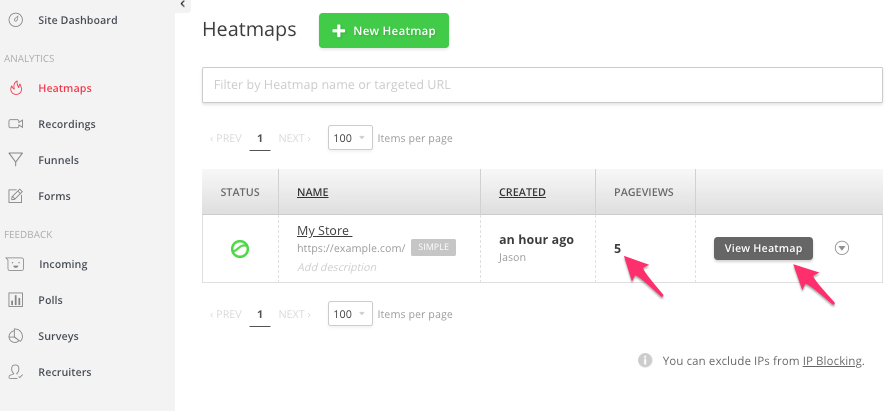
Step 7: 資料產生後,就可以點選 View Heatmap 觀看資料

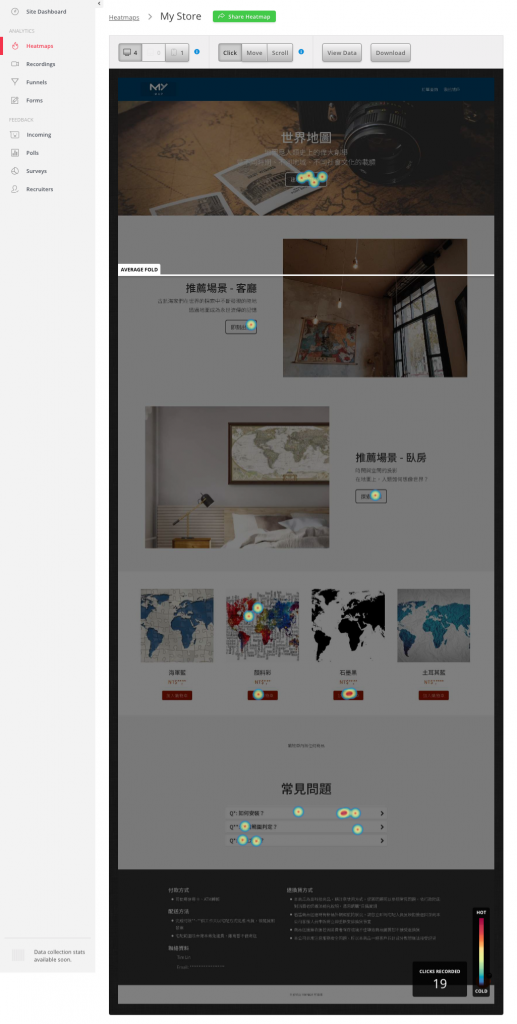
Step8: 觀察顧客點擊區域。
RWD 的網站設計,在不同裝置上版面呈現方式也不同,所以 Hotjar 在電腦與手機也是分開來計算的,可以看到顧客點擊過的區域會被標示


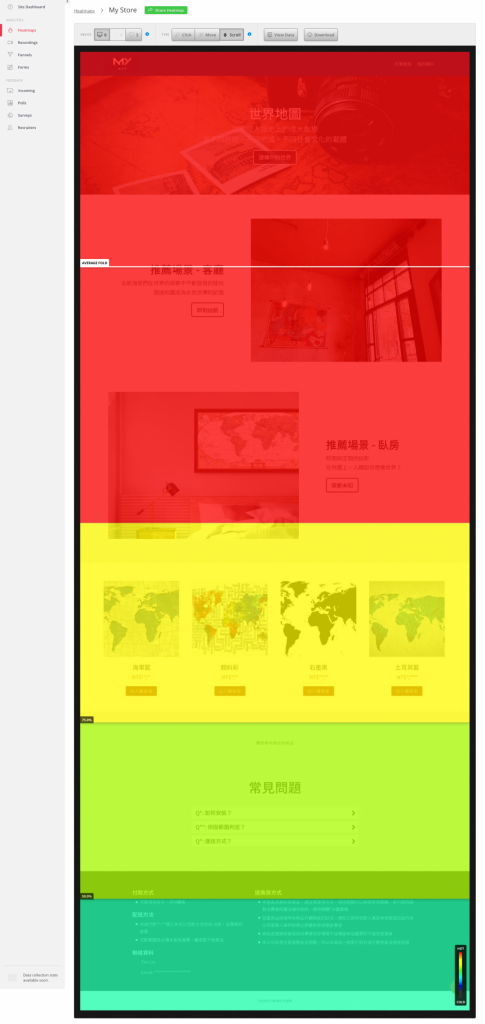
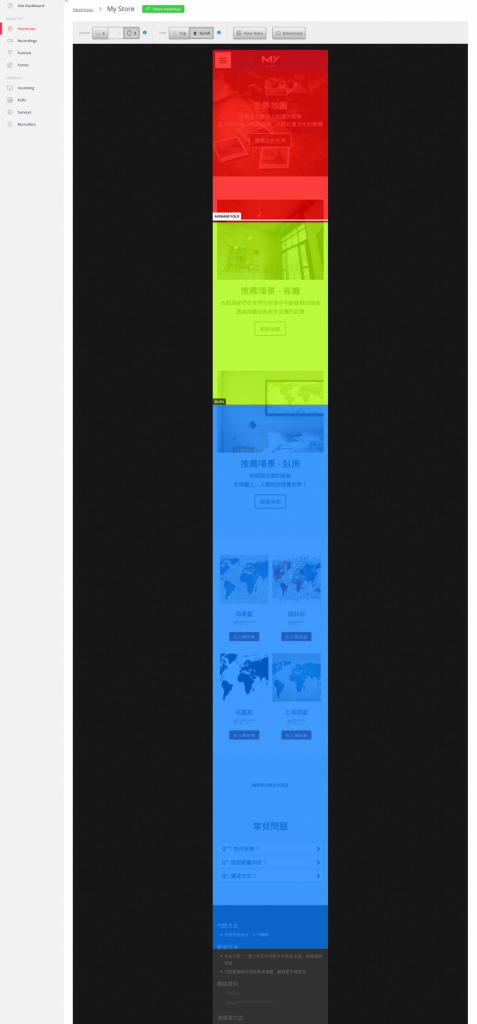
Step 9: 觀察頁面瀏覽的百分比。
倘若大部分的使用者都只瀏覽了50%,那就該思考一下是不是版面過長,資訊量太多?或是前半段內容不吸引人,以至於瀏覽到一半就跳離開了。
紅色區域表示每一個進來網站的顧客都會瀏覽到,往下黃色區域約 75% 的人會看到這邊,綠色區域約 50% (一半的人) 會看到這邊。


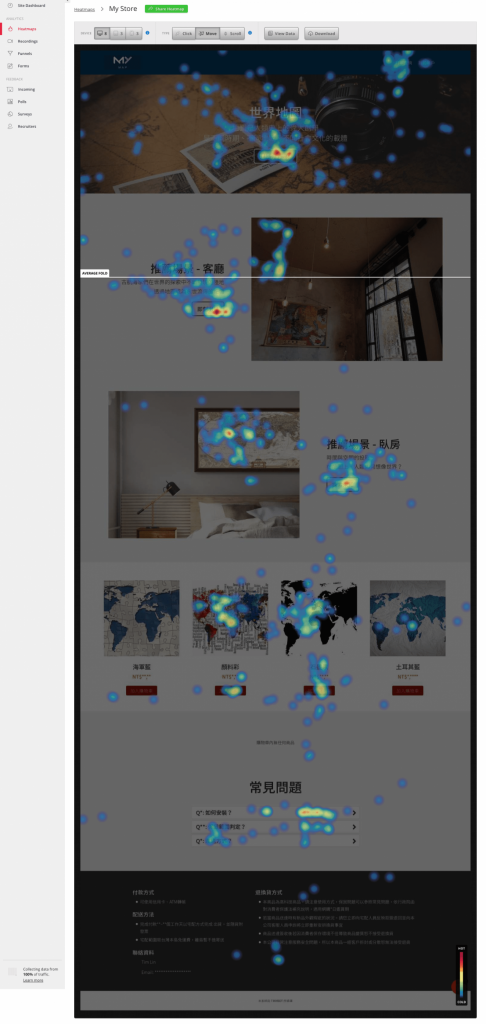
Step 10: 電腦版面額外多記錄一種資料:滑鼠移動軌跡
因為人在電腦上瀏覽網頁的習慣是滑鼠會跟著移動,所以這項數據可以我們了解 “非按鈕點擊區”(如文字、圖片),顧客是把目光放在哪邊。舉例來說:
「某款包包的圖片,顧客是關注背帶、logo、還是 model 本人?」
「並排陳列的商品,究竟顧客都關注哪一款?」
從下面的圖片解讀,在四項產品中,顧客對於中間兩樣比較有興趣。

以上就是 Hotjar 的 Heatmap 基本介紹。
Hotjar 用直覺的方式來呈現顧客如何瀏覽我們網站,透過這些紀錄,我們更清楚顧客對什麼商品有興趣,在意的是特色還是價格,然後回來調整版面/價格,調整後再次觀察,透過這樣的正向循環來提高轉單率/客單價。
下一篇我們將繼續探討 Hotjar 的另一項工具:Recording 是如何忠實呈現顧客行為