FB Login
若要使用FB Login,顧客以FB帳號登入的服務,一定要申請一組FB APP並進行串接,下方為FB Login的流程教學
| 介紹FB Login/FB登入按鈕如何進行串接 |
一、前往FB開發者頁面建立應用程式
由此連結前往 https://developers.facebook.com/ ,點擊右上角 我的應用程式

登入後點擊「建立應用程式」繼續

接著輸入名稱和Email後,按下方繼續

在使用案例這邊,選擇 使用FaceBook登入驗證 ,接著按繼續

接著點選要連結應用程式的商家,選擇完畢後按繼續

會提醒要進行商家驗證和應用程式審查,這邊點選 繼續前往主控板

二、前往FB應用程式設定驗證基本資料
接著必須要完成驗證,需要公司的基本資料
前往 應用程式設定>基本資料,依序填入下列資料
1.應用程式網域:
使用獨有網址,輸入你的主網域,例如:https://www.test123.com
使用tinybot網址,輸入如下:https://tinybot.cc
把紅色的地方替換為你的網址即可。
2.隱私政策網址:
主要是描述網站會 “如何處理使用者個人資料”
使用者同意此聲明後,即具有契約效力。
於網站中編輯一個分頁撰寫隱私政策,並將該分頁連結貼到這。
3.用戶資料刪除:
輸入說明網址,您可以在網站中新增一個分頁,填寫用戶若要刪除個人資料時,該怎麼聯絡您
4.類別:
依自己品牌的產業類型選擇。
5.命名空間:
欄位留空不用填。
6.服務條款網址:
網址連結會顯示在FB登入應用程式視窗 “應用程式條款” 裡
於網站中編輯一個分頁,並將該分頁連結貼到這。
7.應用程式圖示:
消費者FB登入時,會出現此圖示
上傳尺寸 1024 x 1024像素,圖片大小 5MB 內
完成後按下儲存。

三、進行FB Login 設定
回到主控版,點選 自訂新增FaceBook登入按鈕

在設定部分,啟用以下指定功能
1. 用戶端 OAuth 登入:啟用
2. 網路 OAuth 登入:啟用
3. 強制採用 HTTPS
4. 對重新導向 URI 使用 Strict 模式啟用
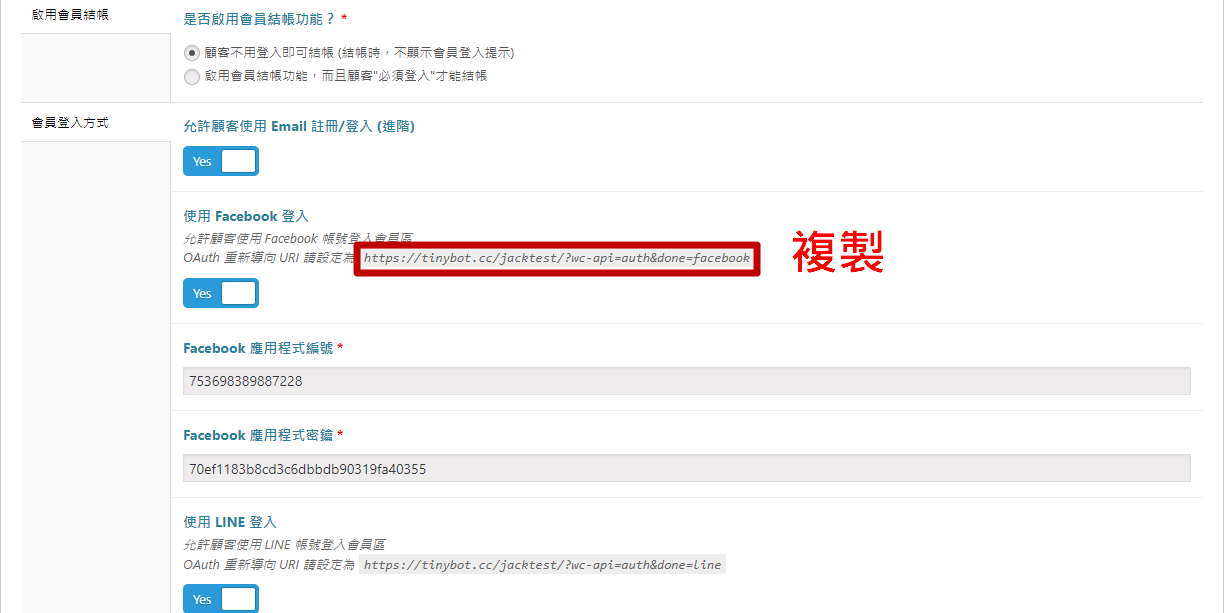
接著到TinyBook後台複製OAuth重新導向URL

到TinyBook 後台 系統設定>購物流程設定,往下將FB登入的 webhook複製後,貼回到上面FB應用程式



四、新增權限及審查
接著到使用案例>使用FB登入>選擇自訂

點選左邊權限>新增Email的權限

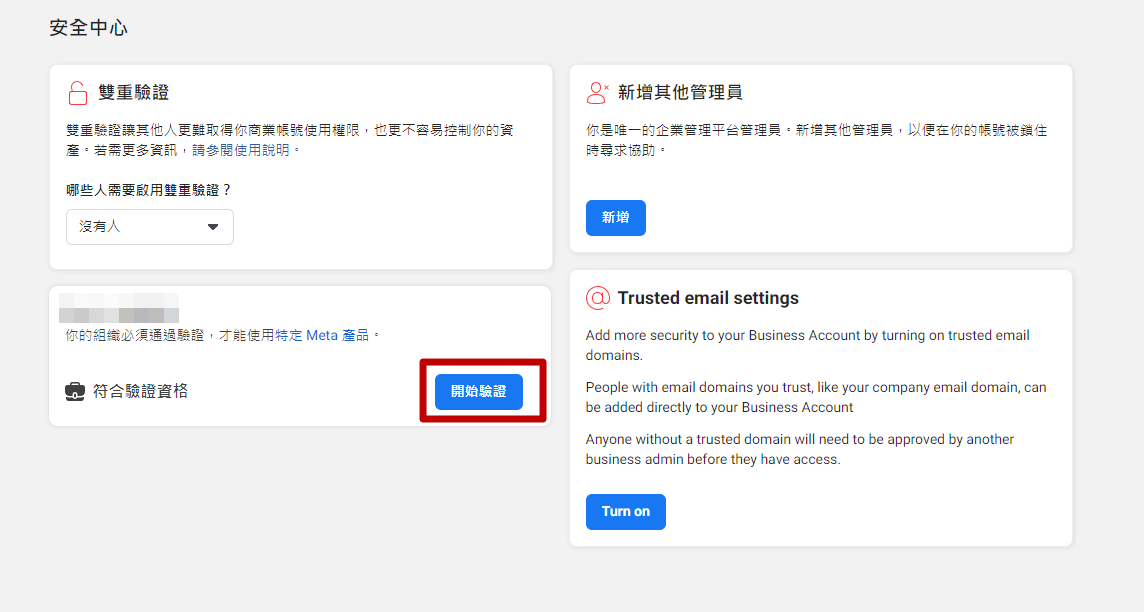
再返回到FB頁面,選擇驗證>開始驗證

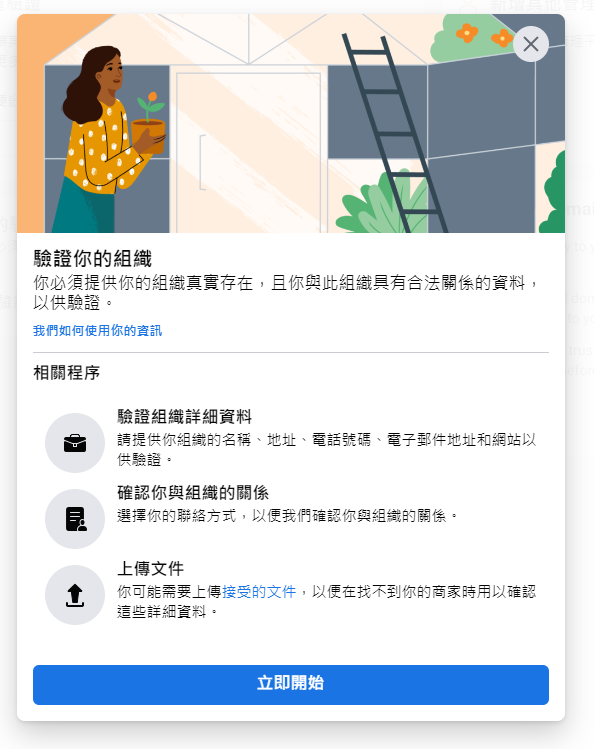
接著會進入企業管理平台開始商家驗證,請詳細上傳您的商家資料以便完成驗證


五、完成審查後將FB應用程式上線
審查約莫需要14天左右,完成審查後同樣到FB開發者頁面,點選左下角的上線,將應用程式發布出去


六、將應用程式的編號與密鑰複製到後台
最後前往 應用程式設定>基本資料,複製 【應用程式編號】和【應用程式密鑰】
※密鑰需點擊右側的的 “顯示” 按鈕,讓他密鑰秀出來

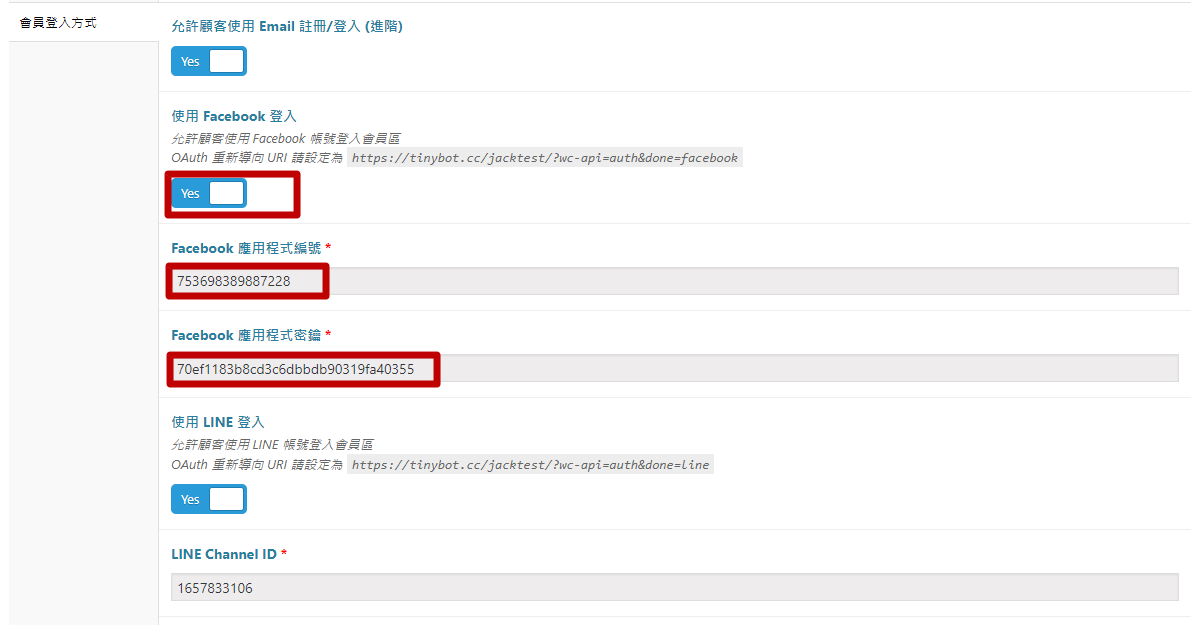
取得這兩組代碼後,回到TinyBook的後台,選擇「系統設定」>「購物車流程設定」,找到「會員登入方式」,將FB 登入啟用,並將代碼輸入後台,並按下「更新」即完成

※FB Login 如超過90天未有人使用,FB端將會自動停止,敬請注意