FB debug工具教學,快速更新分享的連結描述及圖片!
對於常常更新網站的人來說,一定會遇到一個問題:當更新好的網站想要分享連結時,分享出去的連結卻遲遲沒有更新,不僅連結不美觀,上面還是錯誤的圖片及資訊,該怎麼辦呢?這時候就可以使用FB debug工具,快速做到連結的更新哦!
使用正確的連結圖片與描述,有哪些好處?
如果將網址分享給朋友或顧客時,上面顯示的描述或縮圖是錯誤的,很有可能會造成大家不好的印象,因此適時的更新連結,除了能加速實用文章的傳閱外,分享的連結若能正確使用圖片與描述,還能有以下意想不到的好處:
- 增加網站的SEO排名
- 增加網站的自然流量
- 增加該篇文章的點擊率
- 讓該篇文章在適當的時機引爆聲量
即使是小小的一個動作,就能夠為網站帶來不可思議的影響!接下來就讓TinyBook告訴大家,如何使用FB debug工具吧!
使用FB debug工具,檢查連結上傳狀態並快速更新
如果你剛更新了募資網站的連結及縮圖,離分享時間近在咫尺,或是正在苦等連結更新的話,不用擔心,趕快跟著下方教學使用FB debug工具,讓你能順利趕上產品發布或部落格分享的時間,創造延續的口碑效應!

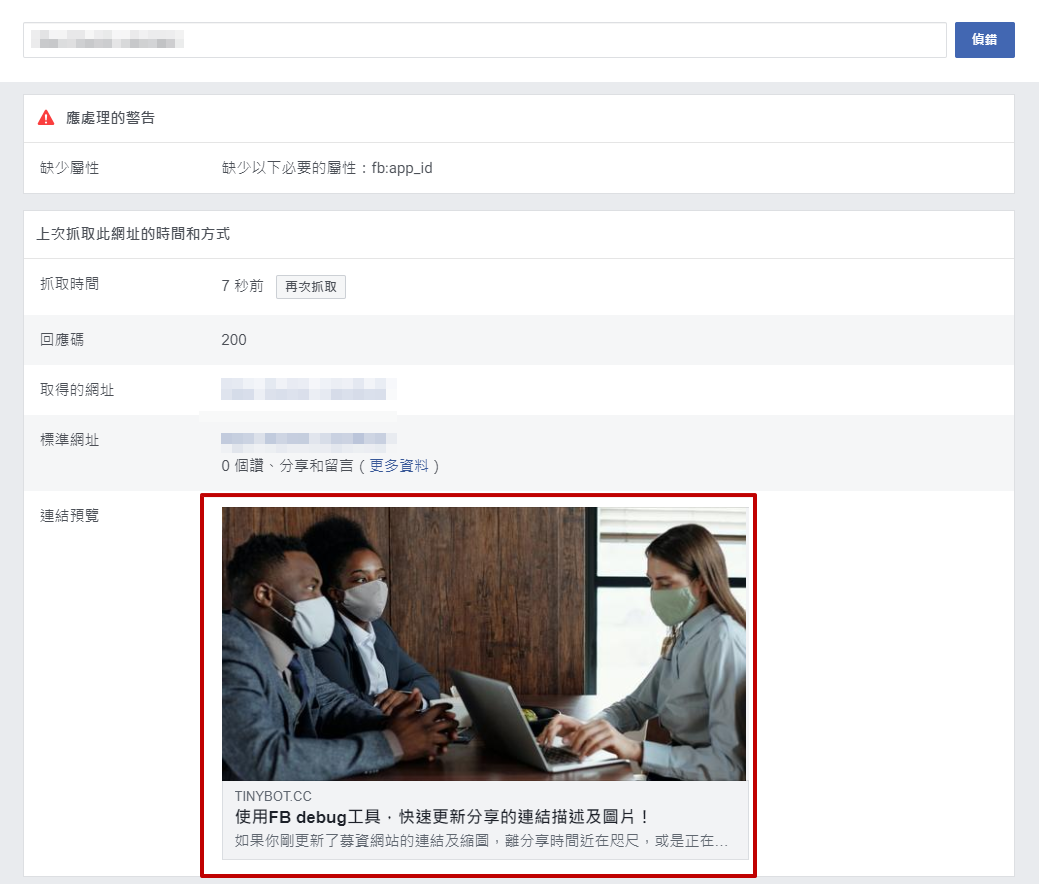
(使用FB dubug前,圖片及介紹仍是錯的資訊)

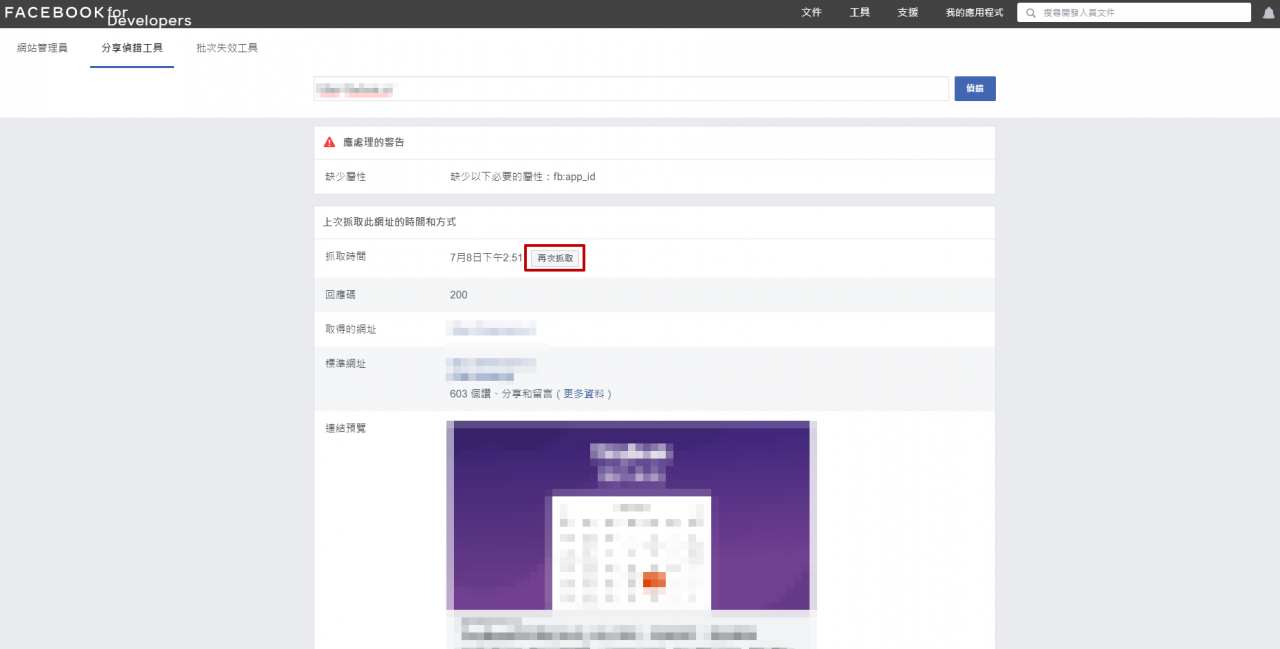
(使用FB dubug後,圖片和描述皆已更新)
FB debug 介紹及教學:
FB debug為FB的分享偵錯工具,通常FB系統會隔一段時間才抓取你的網站資料,FB debug則可以「主動通知FB抓取並更新你的網站」;例如你在FB分享文章連結,發現連結上的圖片跟文字還是舊的資料,這時候就可以使用「FB debug」來重新挖取!
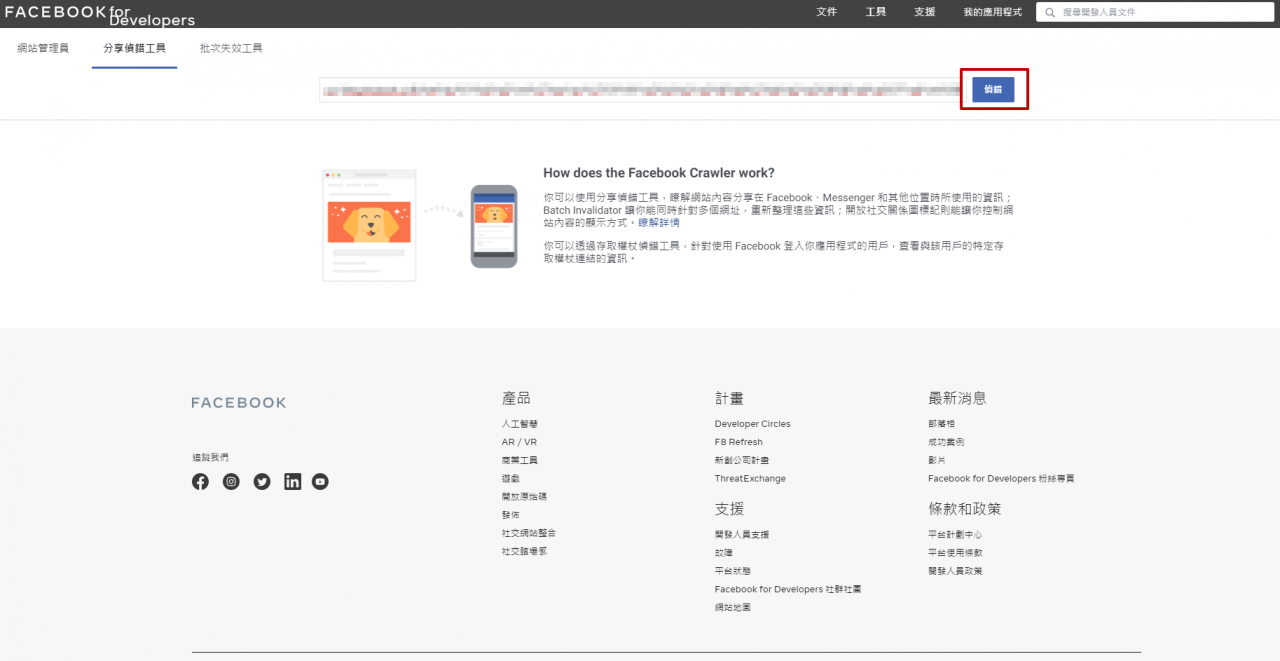
只要將你想更換的文章網址貼到FB debug的欄位裡,並按下右方的「偵錯」

FB系統即會顯示出該網址在FB上分享的時間、連結的讚數及最近一次抓取的日期,如果希望可以立即更新網址,則只要按下右邊的「再次抓取」,FB系統即會立刻重新抓取連結的內容,如此一來分享出去的網址縮圖及描述也會自動更新囉!

透過上述的FB debug工具,就可以即時分享出美觀的連結,讓網址的轉傳次數更上層樓!如果你覺得這些工具實用的話,記得加進我的最愛中,下次或許還能用到哦!還想知道更多有關於網站分享的實用工具?快繼續閱讀我們的其他文章,一起學習吧!
TinyBook 相關實用文章: