如何將Google3D環景嵌入後台
Google 360°店內環景照片,可以讓消費者親身體驗空間的規劃及布置,如果商家要將360°店內環景照片嵌入後台的話,該怎麼做呢?這次讓TinyBook來教大家,如何將3D環景嵌入後台吧!
| 本單元將簡單介紹如何將360°店內環景照片嵌入後台 |
一、如何將3D環景嵌入後台
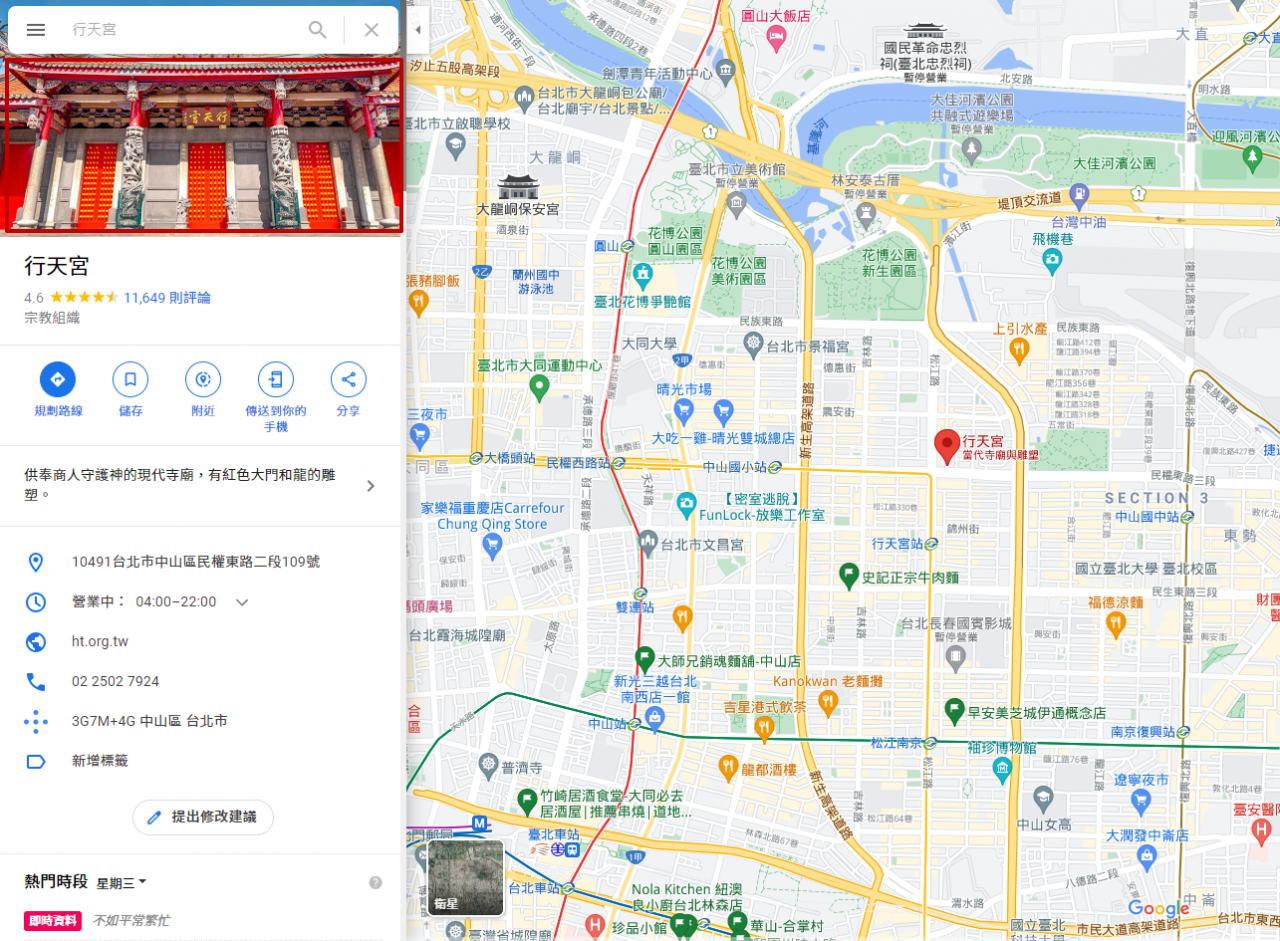
要嵌入Google的3D環景照片,其實和嵌入Google地圖有著異曲同工之妙;這邊以行天宮做示範,進到您的Google商家,點選上方的圖片

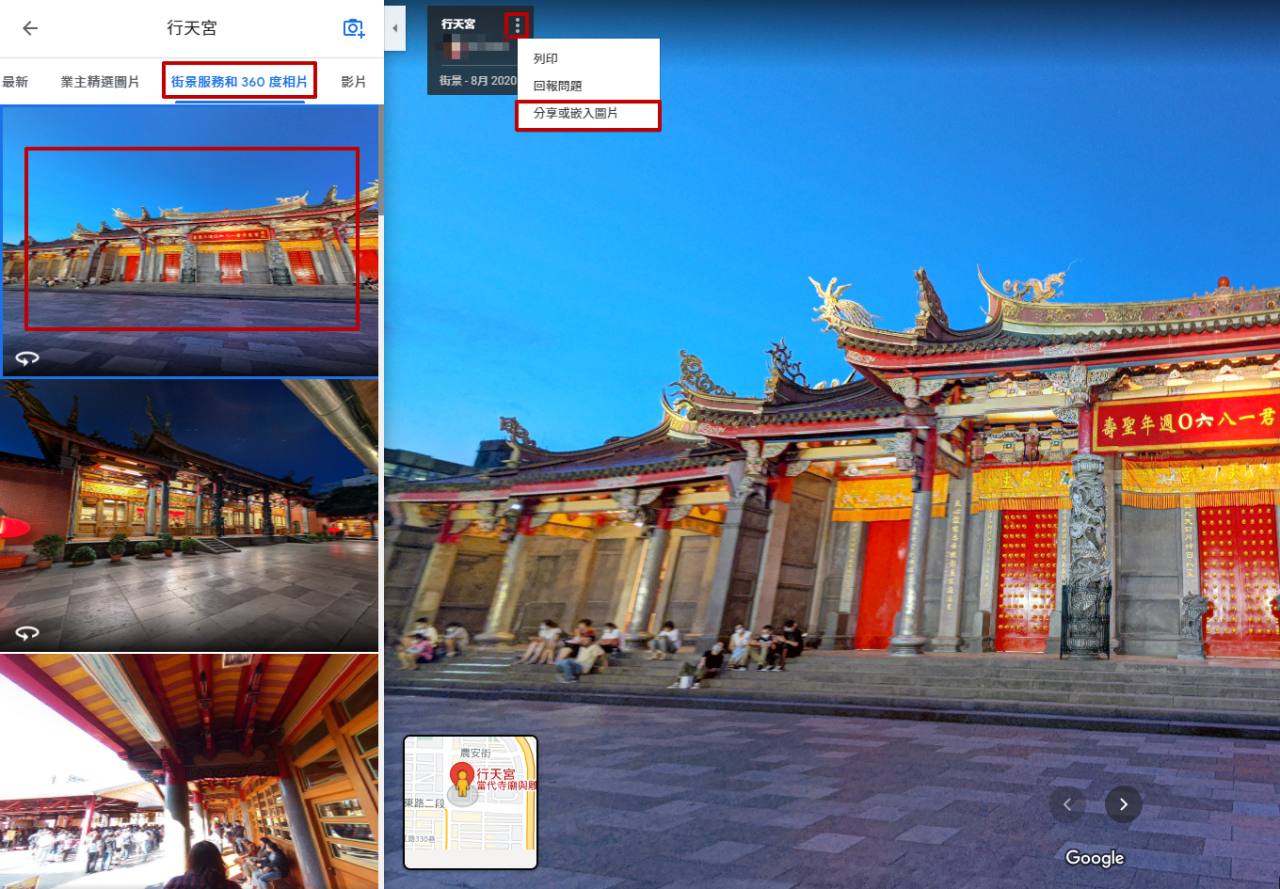
接著選擇「街景導覽和360度相片」,選擇您上傳的360°店內環景照片,按下右上方的符號,選擇「分享或嵌入圖片」

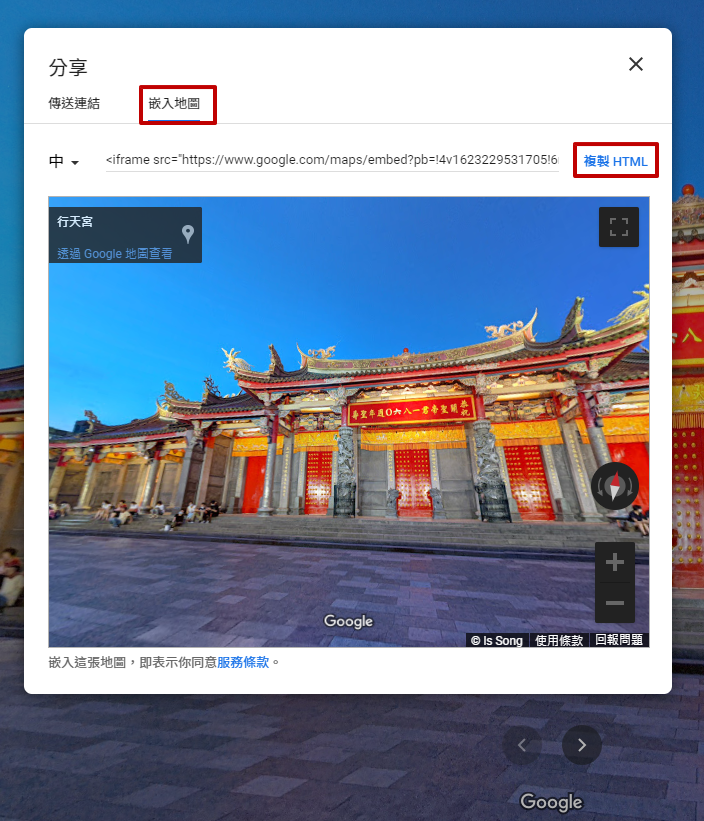
選擇之後點選「嵌入地圖」,按下右方的「複製HTML」準備將該環景照片嵌入於TinyBook中

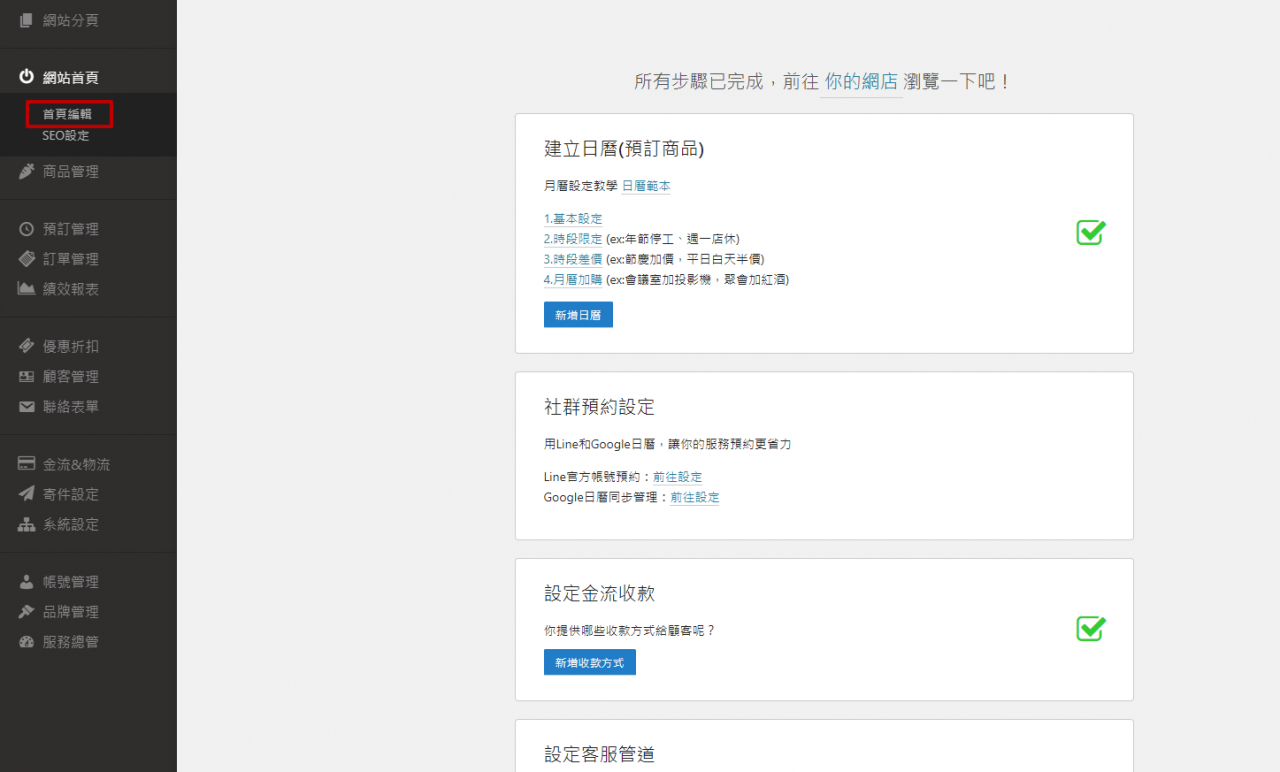
完成html的複製之後,進入TinyBook後台,點選「首頁編輯」

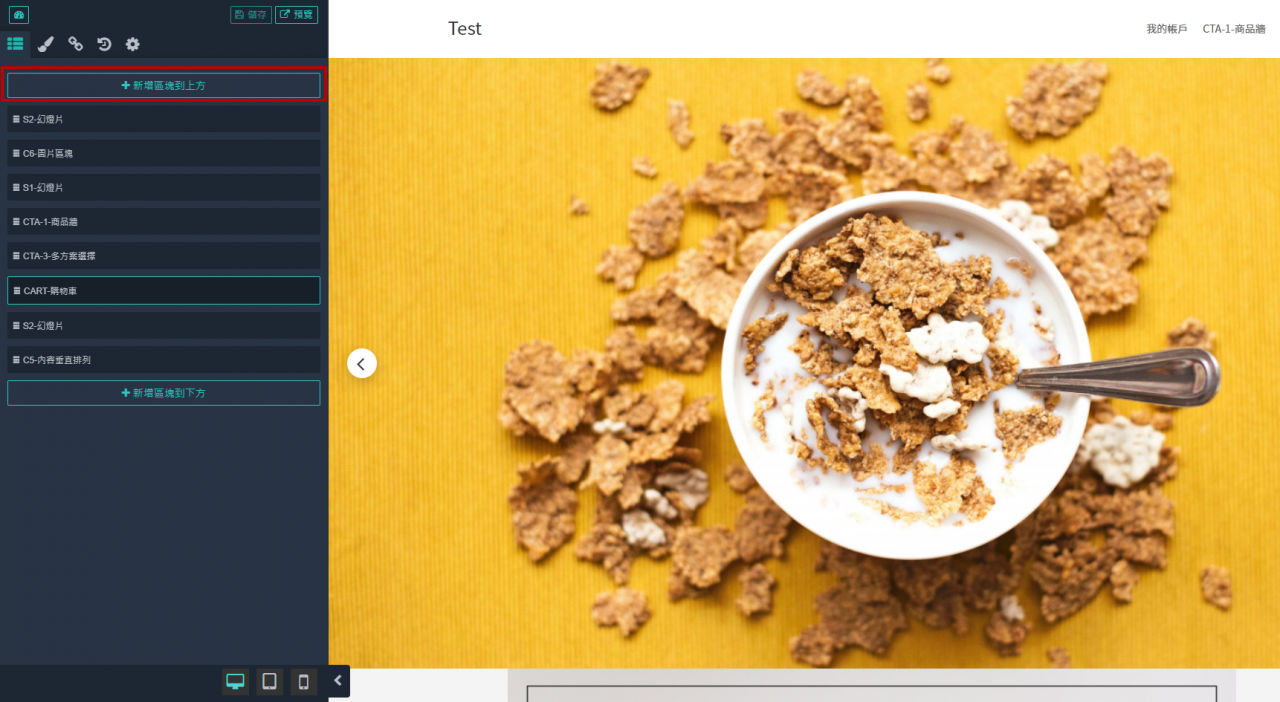
進到編輯版面之後,選擇「新增區塊到上方」

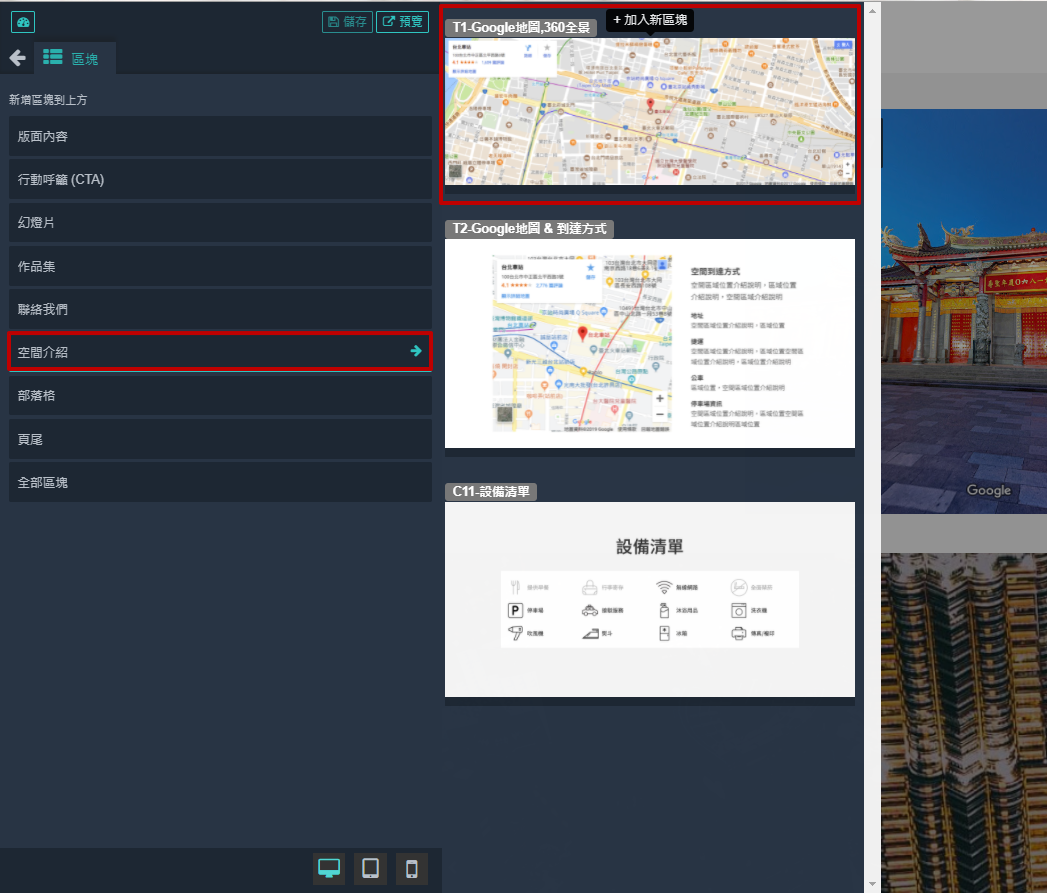
接著點選「空間介紹」,選擇「T1-Google地圖,360度全景」加入區塊

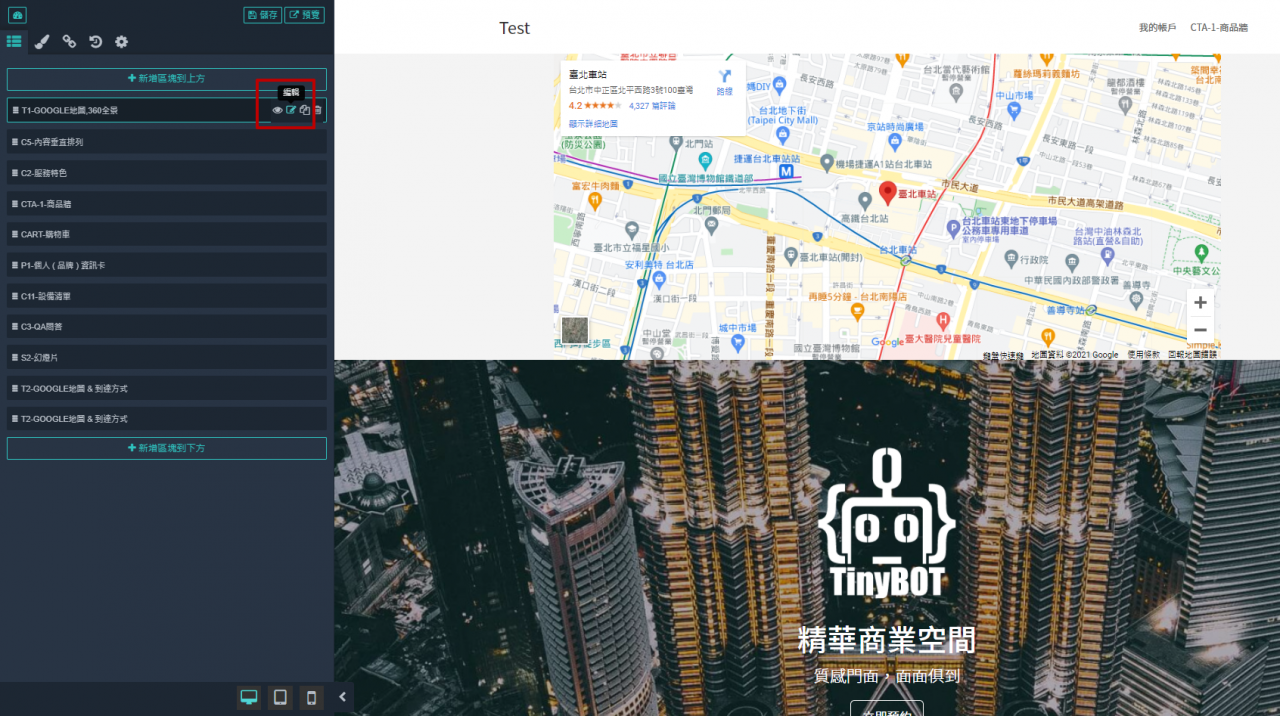
新增T1區塊後,接著選擇「T1-Google地圖,360度全景」進行編輯

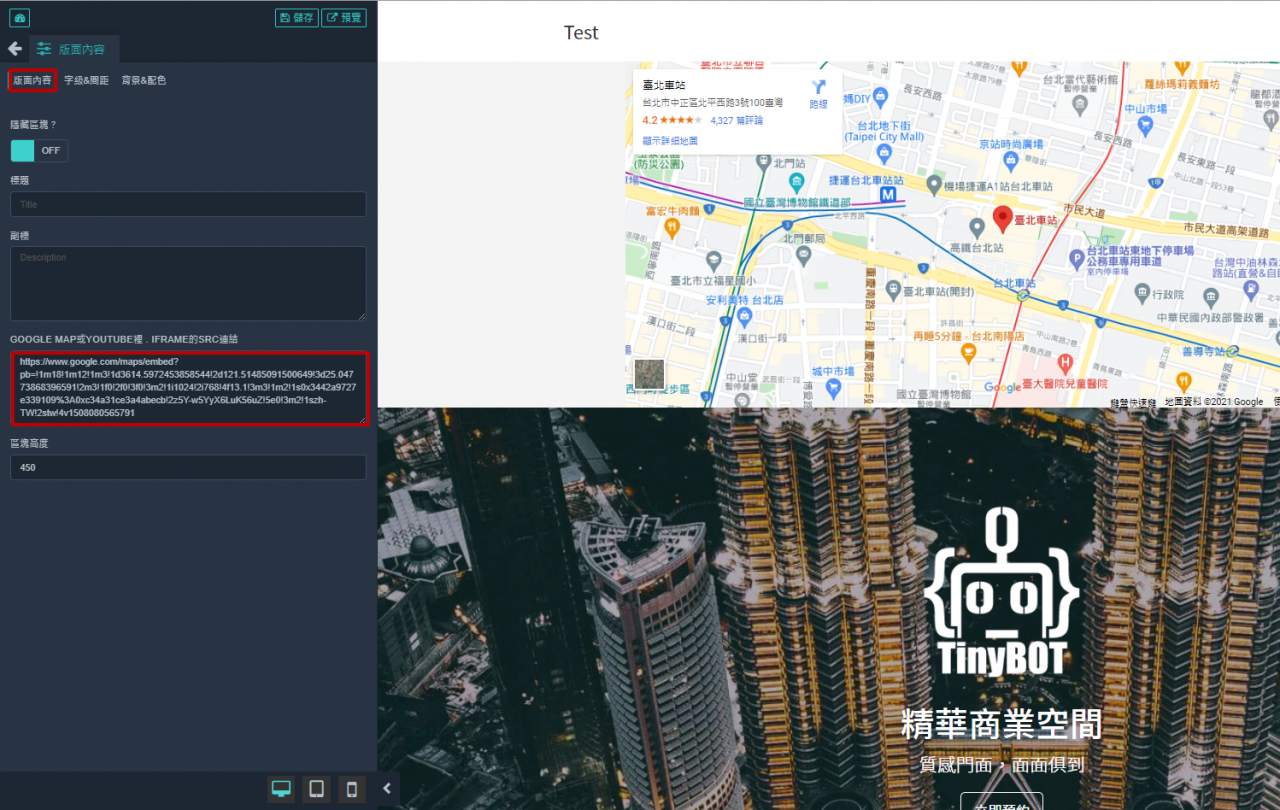
選擇上方的「版面內容」,看到下方的「GOOGLE MAP裡的IFRAME連結」,接著將剛剛所複製的html連結貼上,這邊有兩種不同的貼上方式:
1.先貼上後再修改
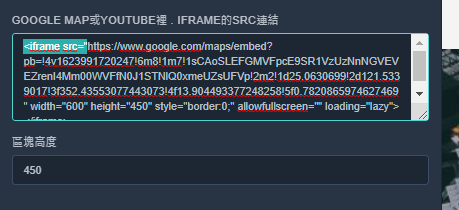
第一種方式,是先將嵌入碼貼在紅框處,再慢慢進行修改

貼上完成後,將開頭的字串「<iframe src=”」刪掉

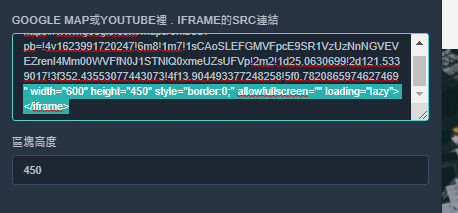
接著繼續將後面的字串「 ”width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy”></iframe>」刪掉,就完成修改了

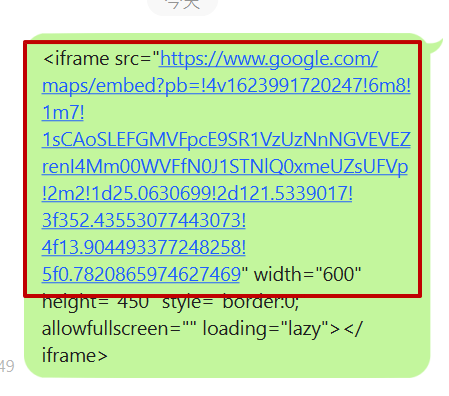
2.先貼到LINE上,再進行複製
另一種方式是先將嵌入碼貼到LINE上,接著將藍色的部分進行複製

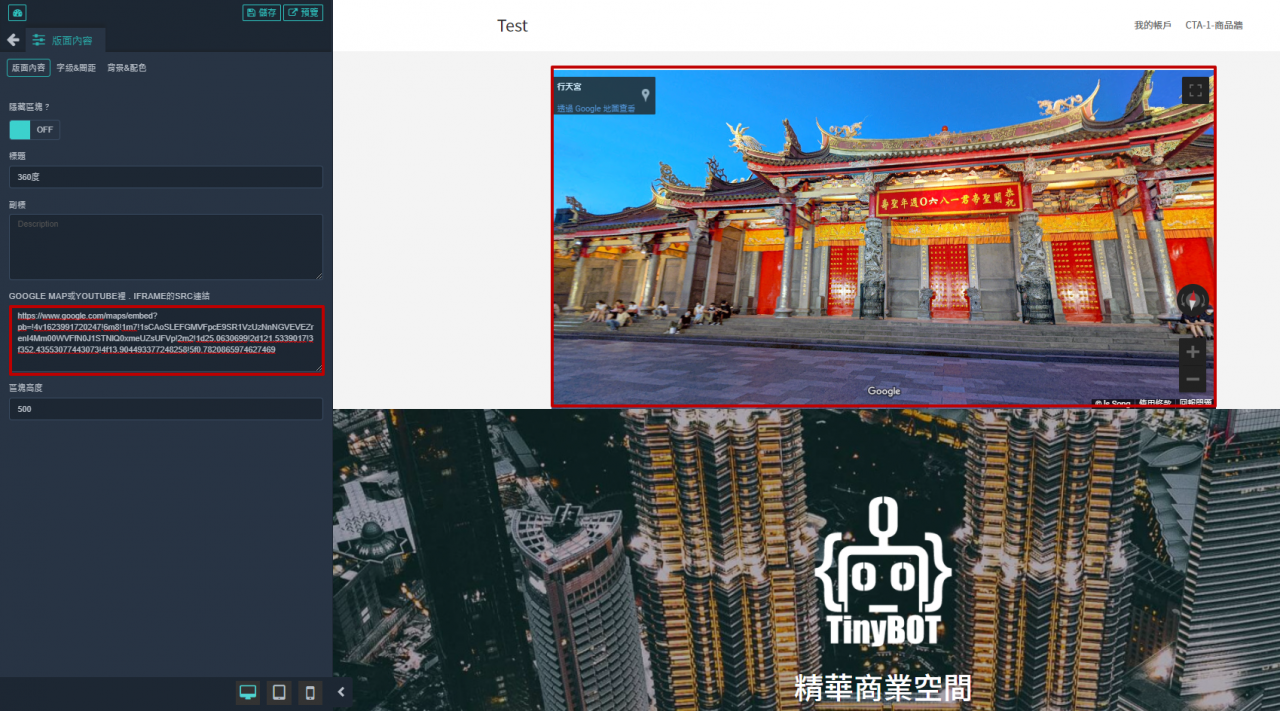
複製完後,貼到TinyBook的「T1-Google地圖,360度全景」 iframe區塊,即可顯示360度的環景照片囉!

藉由嵌入360°的環景照片,可以達到「線上導覽參觀」的作用,商家和消費者都不用出門,就可以讓店家的裝潢或空間畫面完整呈現,吸引消費者的注意並節省人力!還想知道更多TinyBook的實用小技巧嗎?快繼續閱讀下方文章吧!
TinyBook 空間相關實用文章:
- 訂房模式介紹及設定
- 如何申請Google商家
- 如何將3D環景嵌入後台